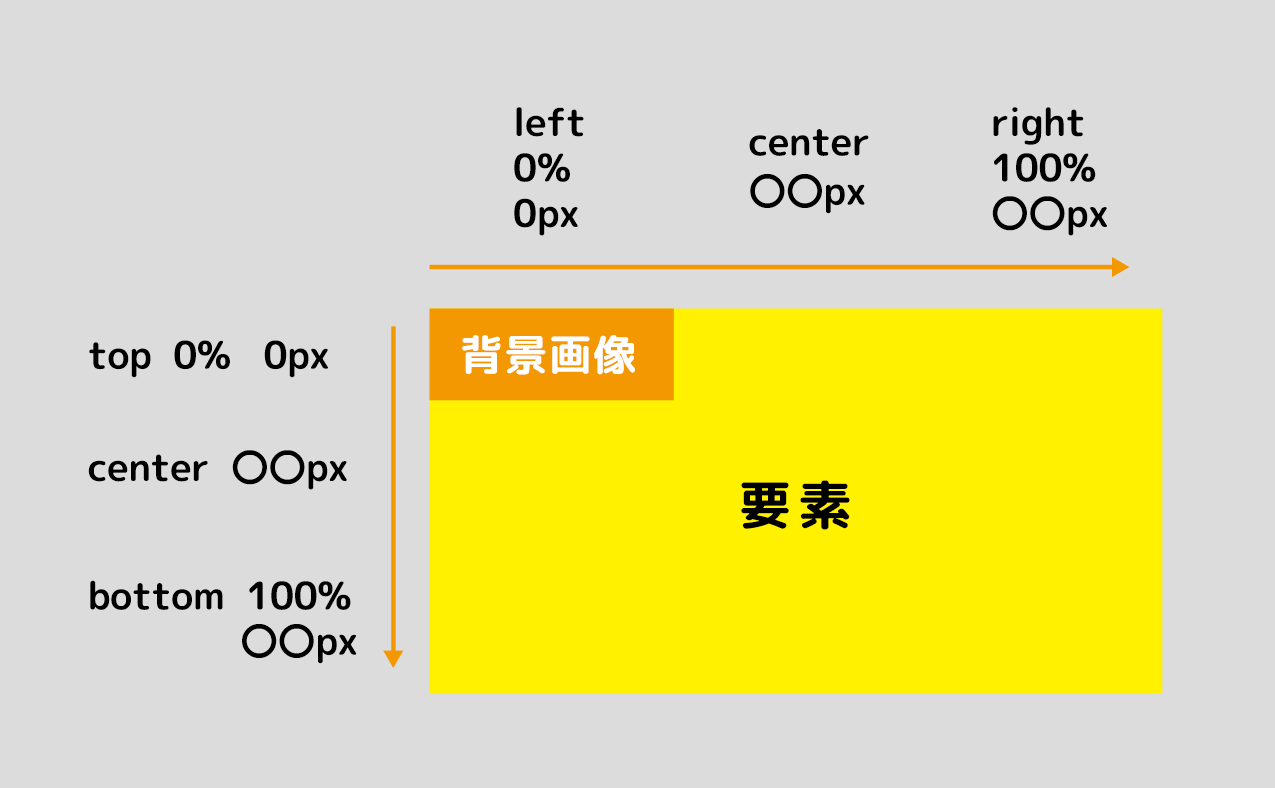
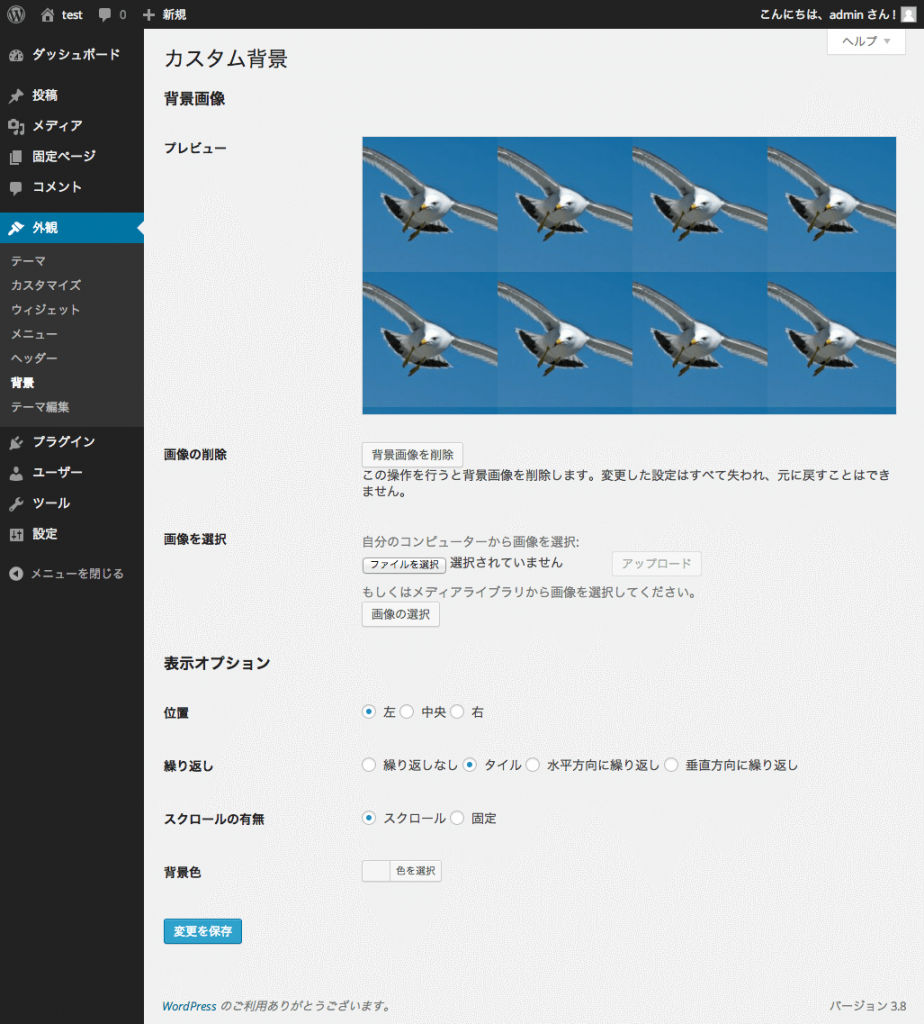
特定の固定ページの記事部分のみ背景に色をつけたいのですが、 以下のようにCSSを追加すると、ページ全体の背景の色が変わってしまいます。 bodypageid6 { background #ffb6c1;全幅背景を設定する方法 全幅背景を設定するためには、 「追加CSSに全幅用のCSSを設定」 して、 「固定ページ側の背景をつけたい箇所にCSSのクラスをつける」 という2つのステップを踏みます。 (関連)LTG_全幅見出し Lightningには、LTG_全幅見出しというタイル:背景画像を全面に繰り返し表示 水平方向に繰り返し:背景画像を水平方向に繰り返し表示 垂直方向に繰り返し:背景画像を垂直方向に繰り返し表示 背景の位置 背景画像の表示位置を選択します。 背景スクロール スクロール:画面をスクロールすると背景画像も移動 固定:画面をスクロールしても背景画像は固定

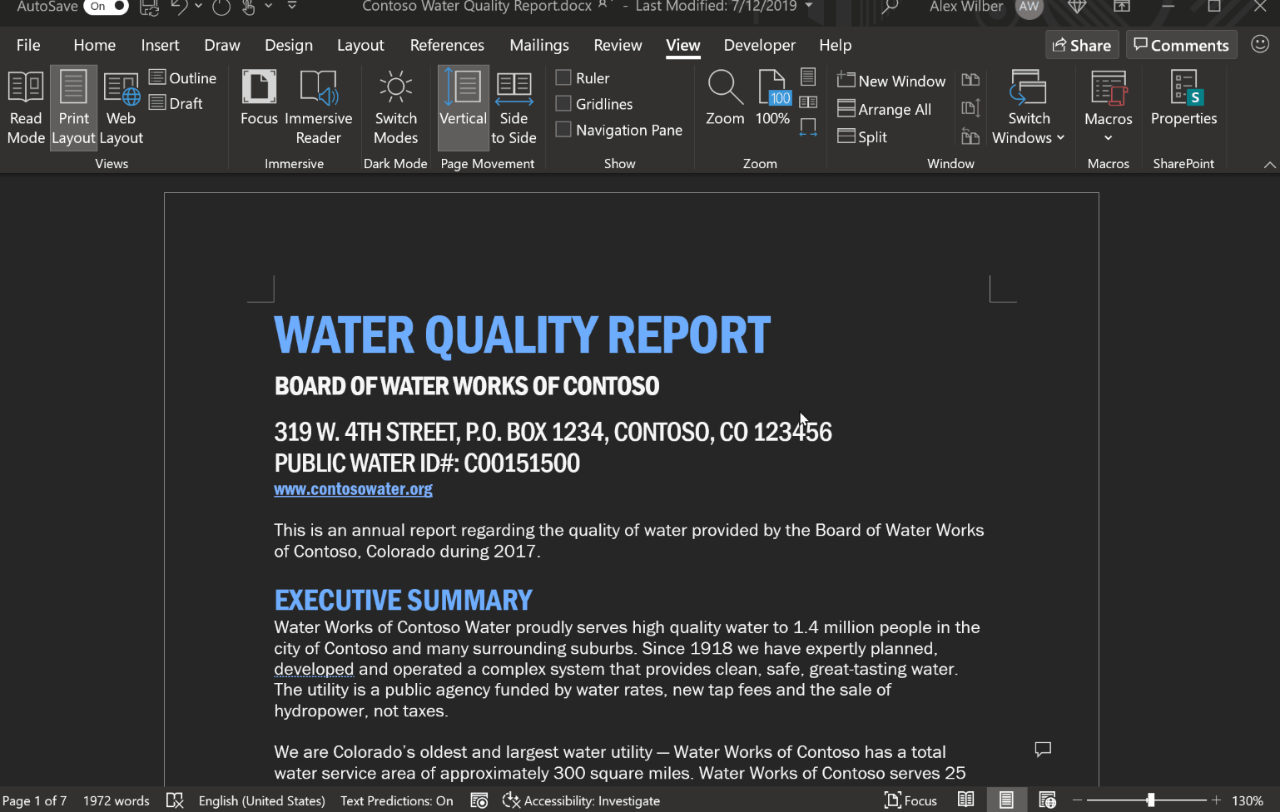
Microsoft Word で文書のダークモード化が可能に Office Insider でテスト開始 窓の杜
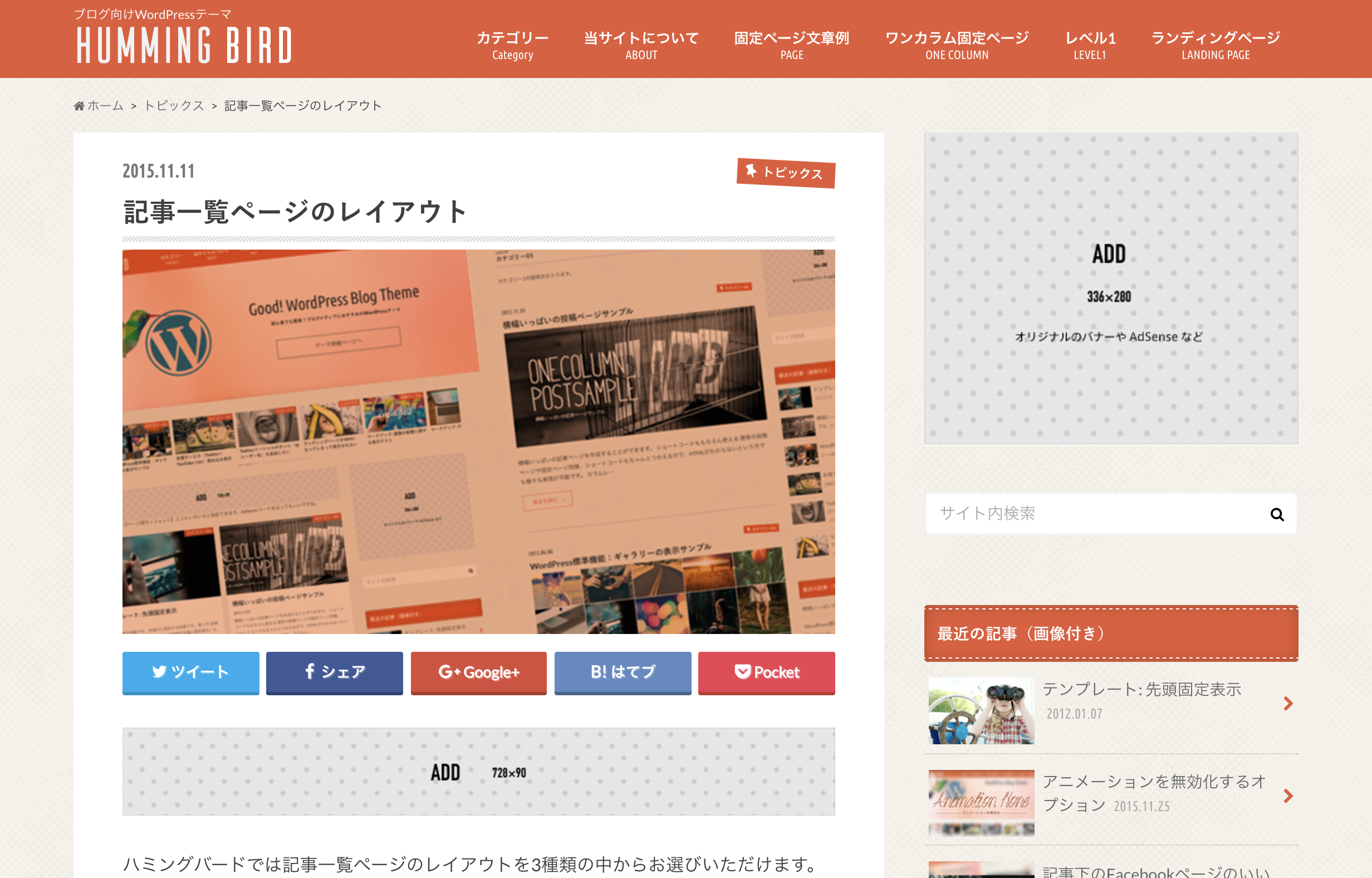
ワード 背景 画像 固定
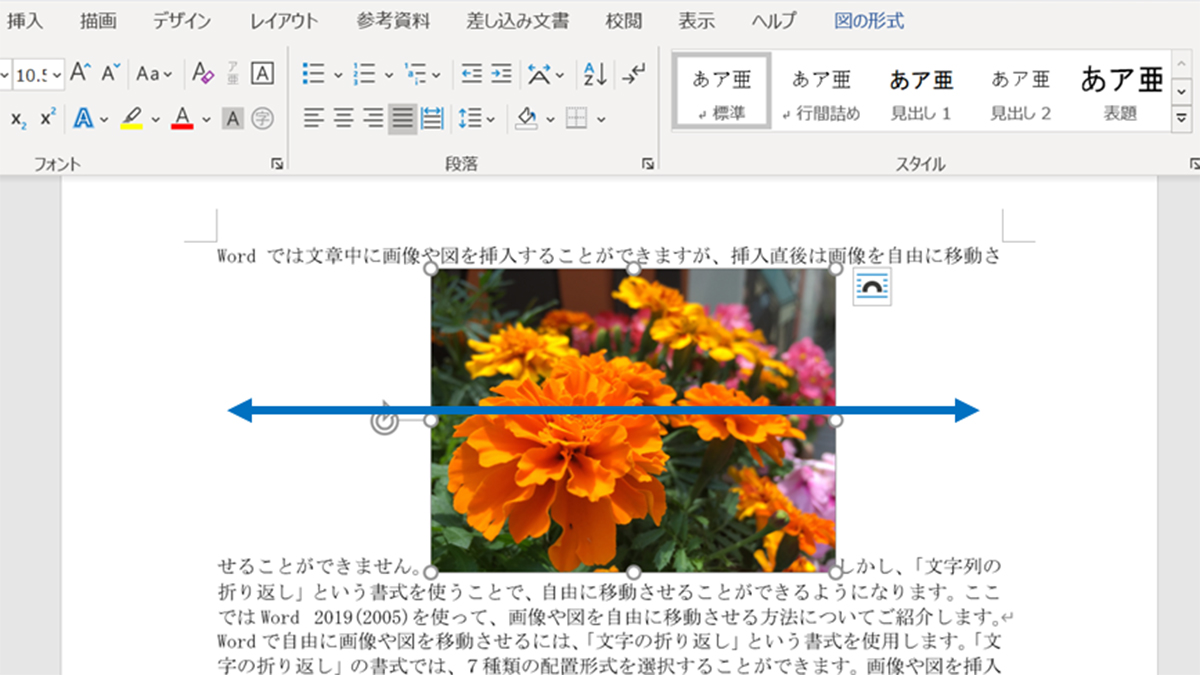
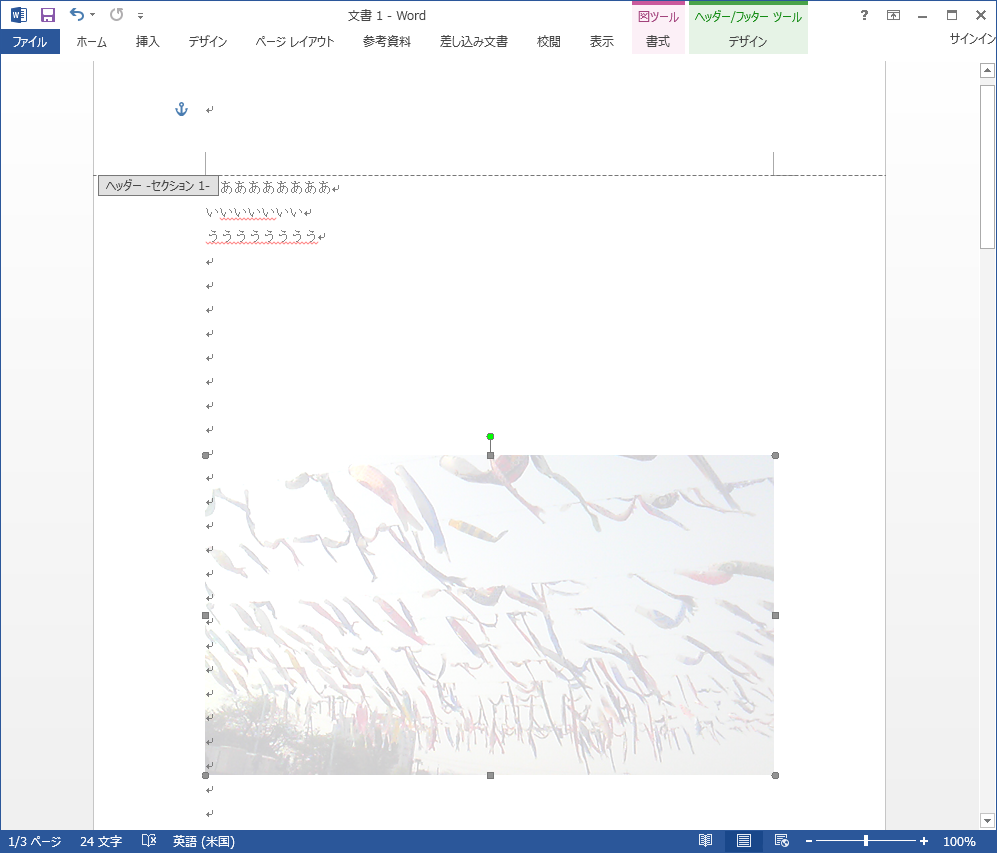
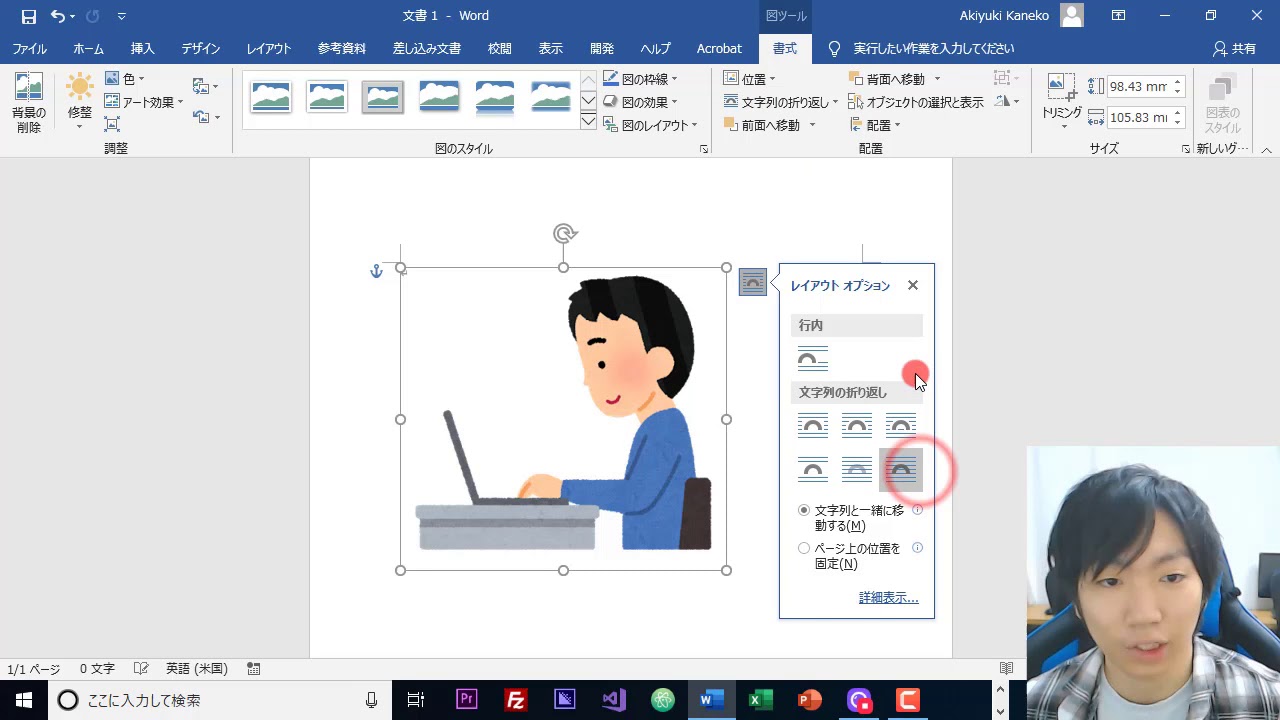
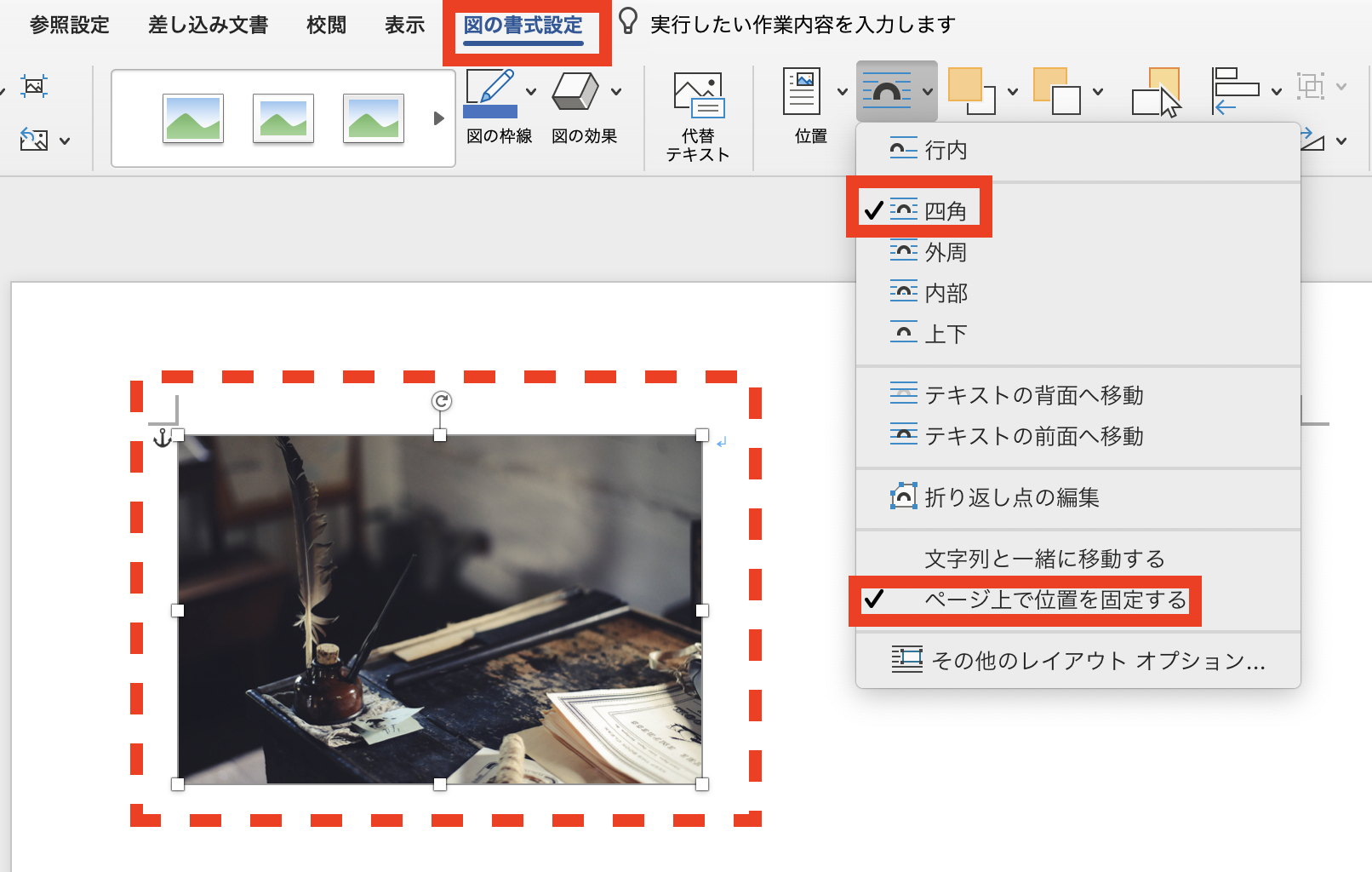
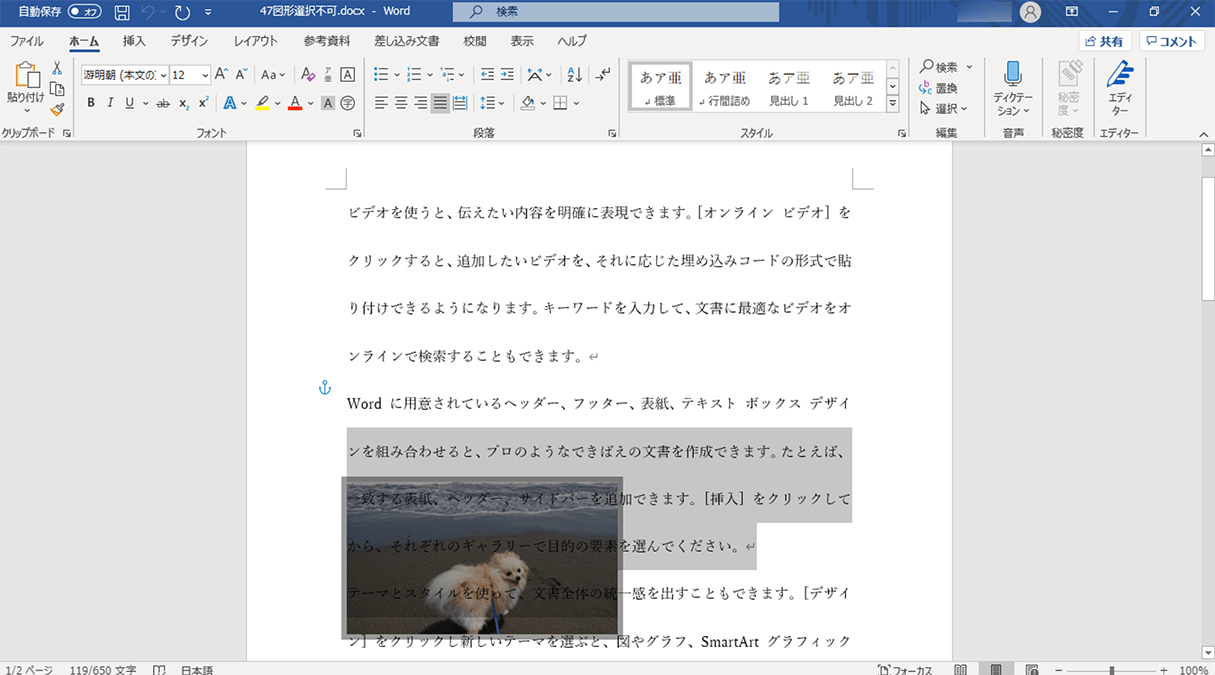
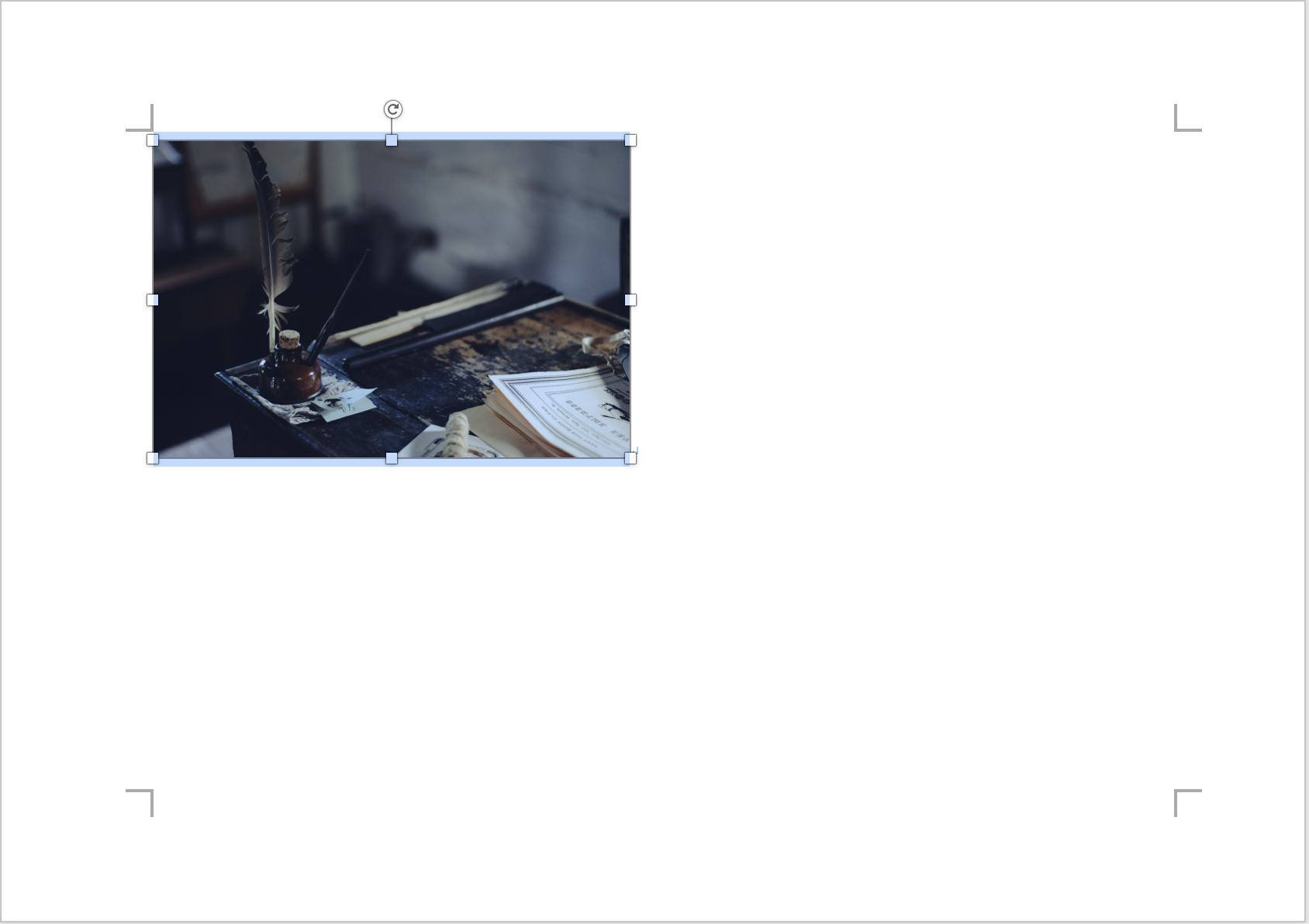
ワード 背景 画像 固定- では、文書内の画像を固定する方法です。 図11 位置を固定する画像を選択します。 図21 「図ツール」の「書式」タブから「文字の折り返し」コマンドをクリックします。WordPressに背景画像を設定する3ステップ WordPressに背景画像を設定するには、ダッシュボードから以下手順ですぐに設定できます。 背景画像の設定画面を開く 背景に設定する画像を選択する WordPressに背景画像を設定する 今回はサンプルとして「BgPatterns」というサイトからダウンロードした、以下の背景画像(500 × 500px)を設定していきます。 ステップ1 背景画像の




企画書をワードで作成しよう メリットや構成案 作り方をわかりやすく解説 Document Studio ドキュメントスタジオ
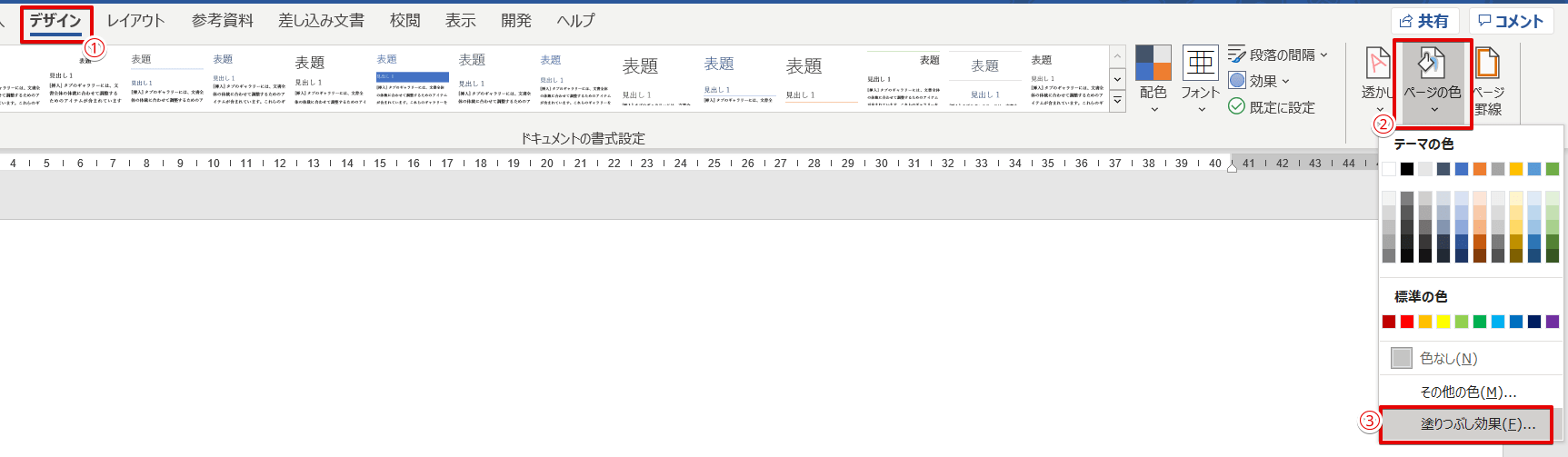
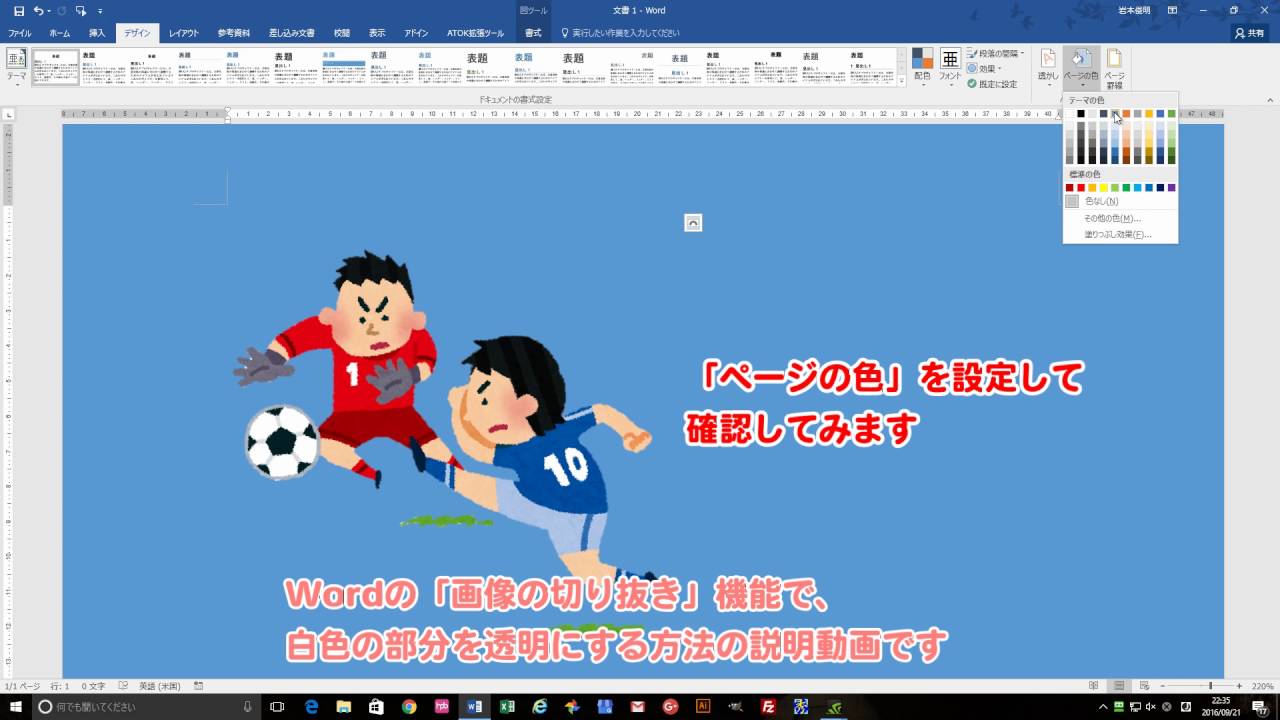
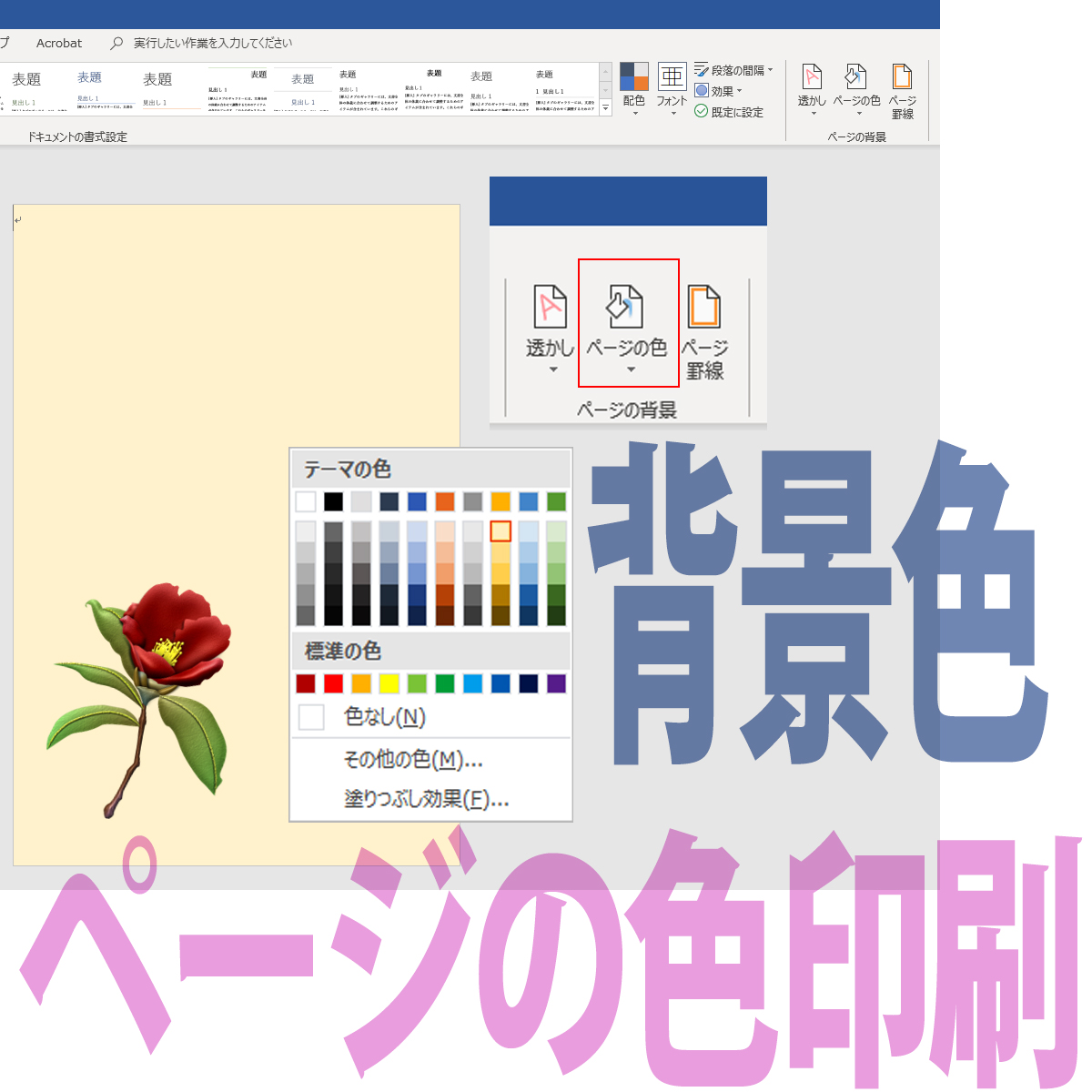
ワード 背景画像 固定 ワード 19, 365 の背景に色や画像を設定する方法を紹介します。背景色をグラデーションにできます。画像の他にもテクスチャ模様を設定できます ワードのページの背景に色や画像を挿入する方法や編集の方法についてお伝えしています。 ワードプレス・swell・トップページ・カスタマイズ・背景画像の固定 swellのトップページでのカスタマイズ、背景画像ってどうやるの? 年5月28日にワードプレステーマのswellを購入、インストールしました。 購入した1番の理由は、トップページのカスタマイズがwebサイトのようなデザインにWord1016:画像を背景として使うには 画像ファイルを背景として使う方法を3つご紹介します。 方法1:ページの色 →「テクスチャ」→ 画像を指定 「デザイン」タブ-「ページの色」-「塗りつぶし効果」をクリック (10は「ページレイアウト」タブ) 「テクスチャ」タブ-「その他のテクスチャ」をクリック 画像ファイルを指定して「OK」をクリック 方法2
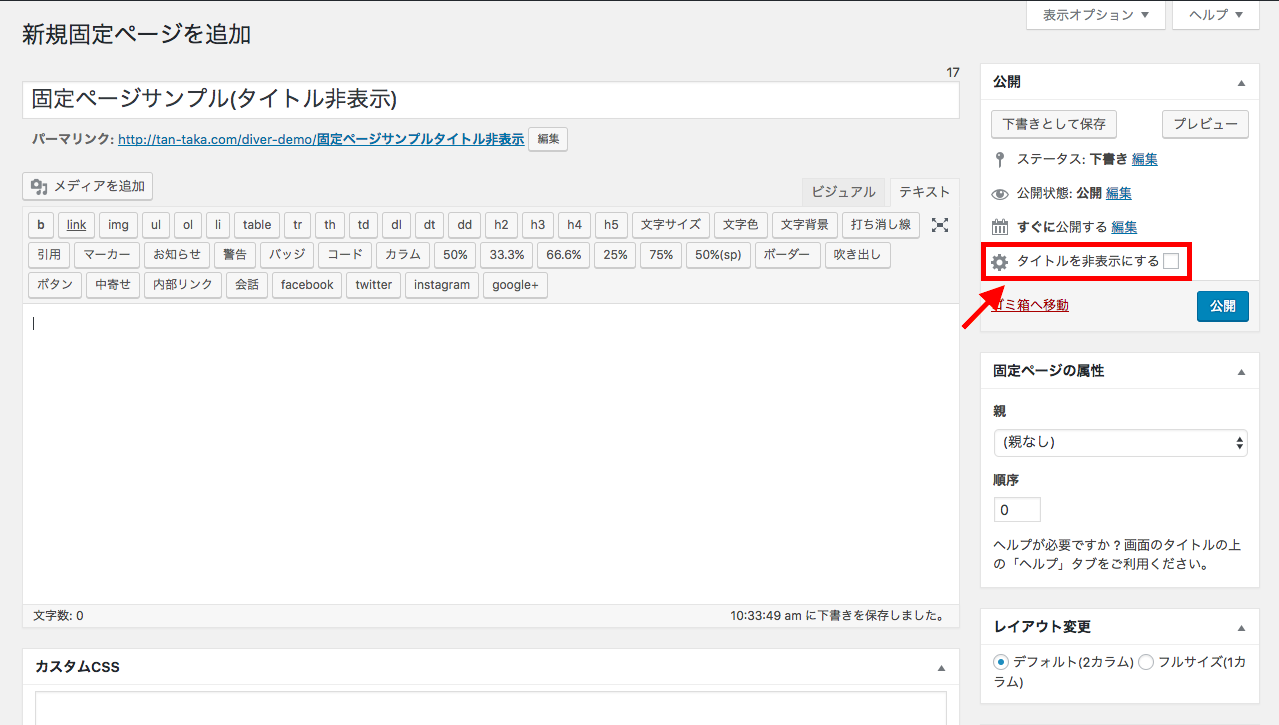
今回は、固定ページに写真 (画像) を挿入する方法として まとめていますが、基本的には、投稿ページへの挿入も やり方は変わりませんので、しっかりマスターしてくださいね^^ 目次 1 WordPress記事に挿入する写真(画像)を探そう! 2 WordPressイメージコントロールを右クリックして、「コントロールの書式設定」を選択します。 プロパティタブを選択して、「セルに合わせて移動やサイズ変更をしない」にチェックを入れます。 開発タブのデザインモードをクリックして、オフにします。 イメージコントロールを選択することができません。 イメージコントロールを選択したいときは、開発タブの固定ページのアイキャッチ画像の表示を「ページヘッダーの上にタイトルを表示」にすればいけると思います! 適当な固定ページを開いた状態で、管理バーの「カスタマイズ」をクリック、デザイン → 固定ページ設定 → アイキャッチ画像で「ページ
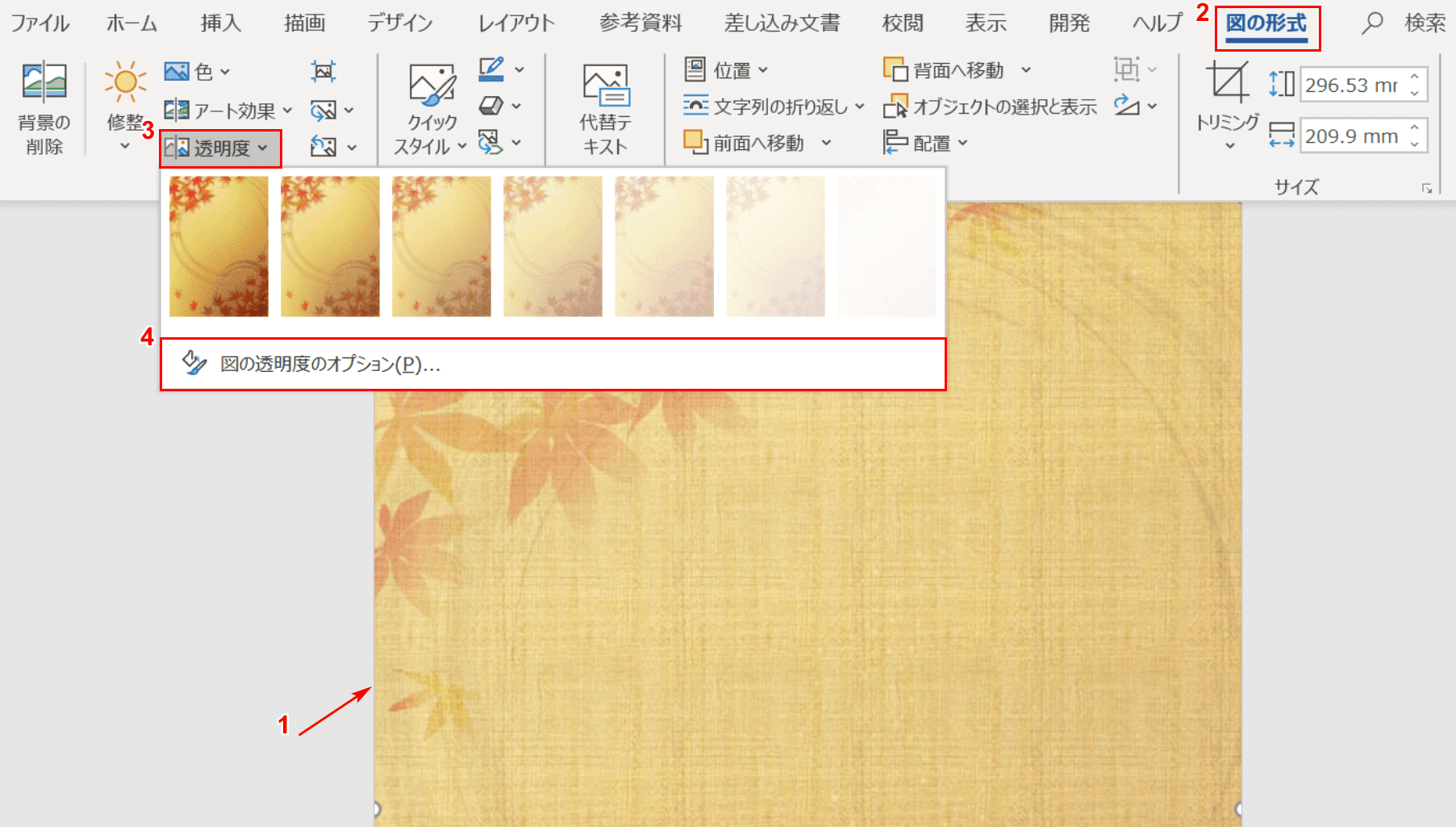
Word 10およびWord 07の場合は、ページレイアウトタブのページの背景にあるページの色ボタンをクリックします。 後の手順はWord 13と同じです。 Word 10 ⁄ 07の場合はページレイアウトタブのページの背景にあるページの色ボタンをクリックします。 塗りつぶし効果ダイアログボックスのグラデーションタブが表示されたら、色で1色を選択します 削除したつもりはないのに図形や画像が突然消えてしまった! あるいは、図形や画像が意図しない場所に移動してしまった! こんな経験はないでしょうか? 今回は、こうした現象を引き起こす「アンカー」機能の使い方や固定、表示などの方法を解説します。デザイン タブで 、 ユーザー設定の透かし > 選択します 。 図 の透かし を 選択し、画像を選択します。




ワード 徒然なるままだし



Twenty Seventeen ブログの背景色を変更する Wordpress 妻と僕
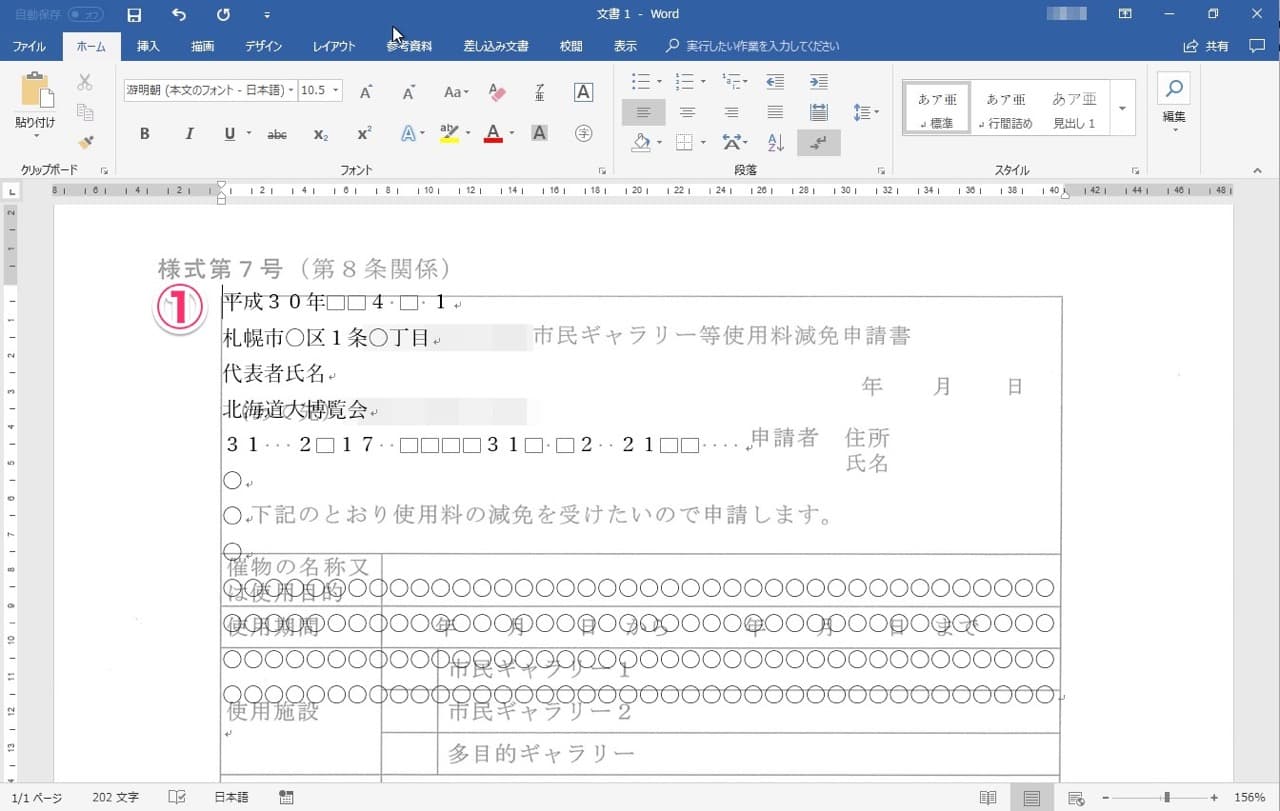
ワードの背景に画像を設定する方法です。 1) 画像を背景として設定する場合 ※ デフォルトの設定では、背景画像は印刷されません。 印刷されるように、以下の設定を行って下さい。 ページの背景画像としたいのです。 デザイン→ページの色→塗りつぶし効果→図→図の選択→ファイル設定→OK で設定しました。 図の縦横比を固定する という箇所は文字が薄くなっていてチェックを入れることができません。 図形やテキストボックスを固定する 投稿日:17年1月7日 更新日:年12月19日 Wordで図やテキストボックス、図形などを挿入した後、Enterキーを押すと図やテキストボックスまで移動してしまうことがあります。 改行しても挿入した図などを移動させずに固定する方法を紹介します。 この操作がWord13から、とても便利になりました。 Word10までの操作は、以下の




商用ok 無料で使えるチラシの背景素材8選とチラシの簡単な作り方




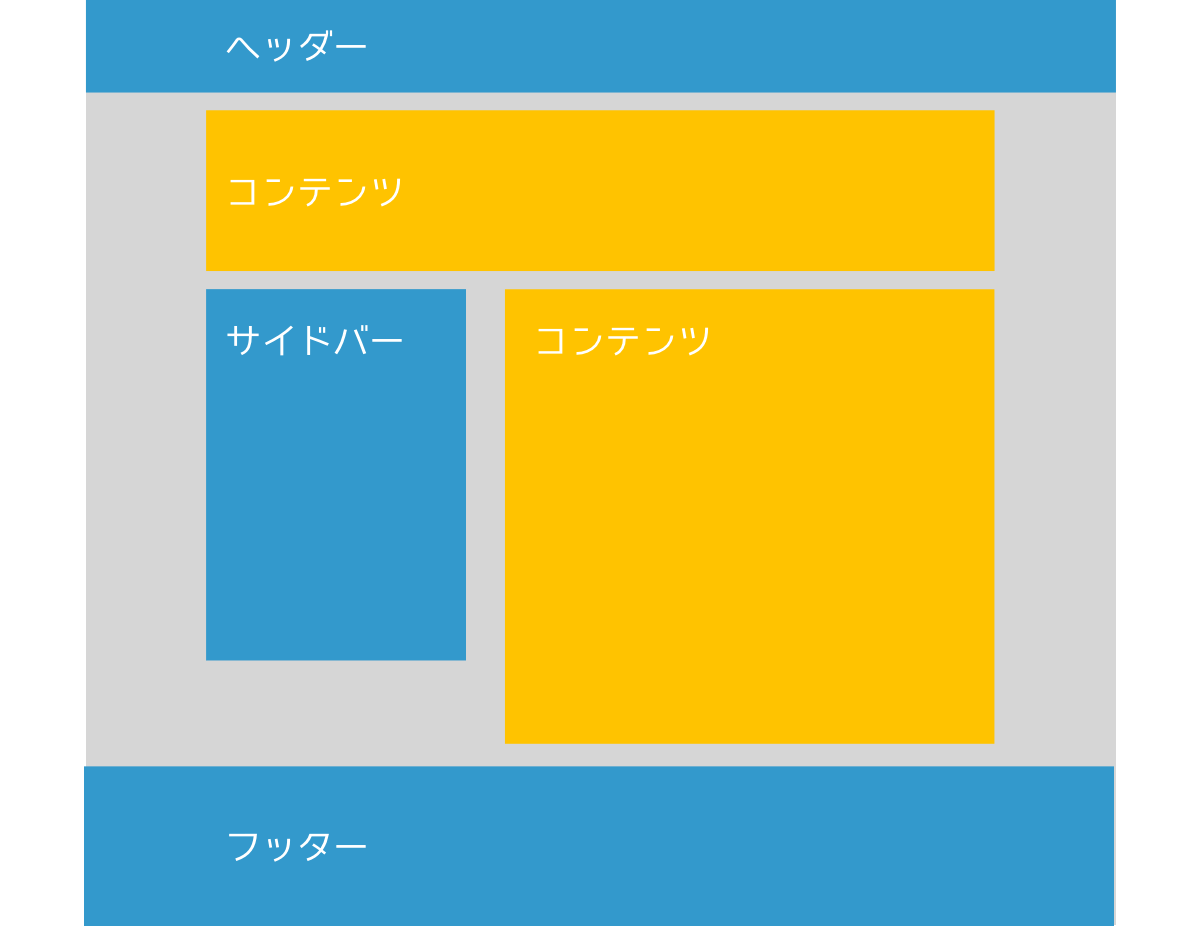
Wordのヘッダーとフッター Tschoolbank 作 るバンク
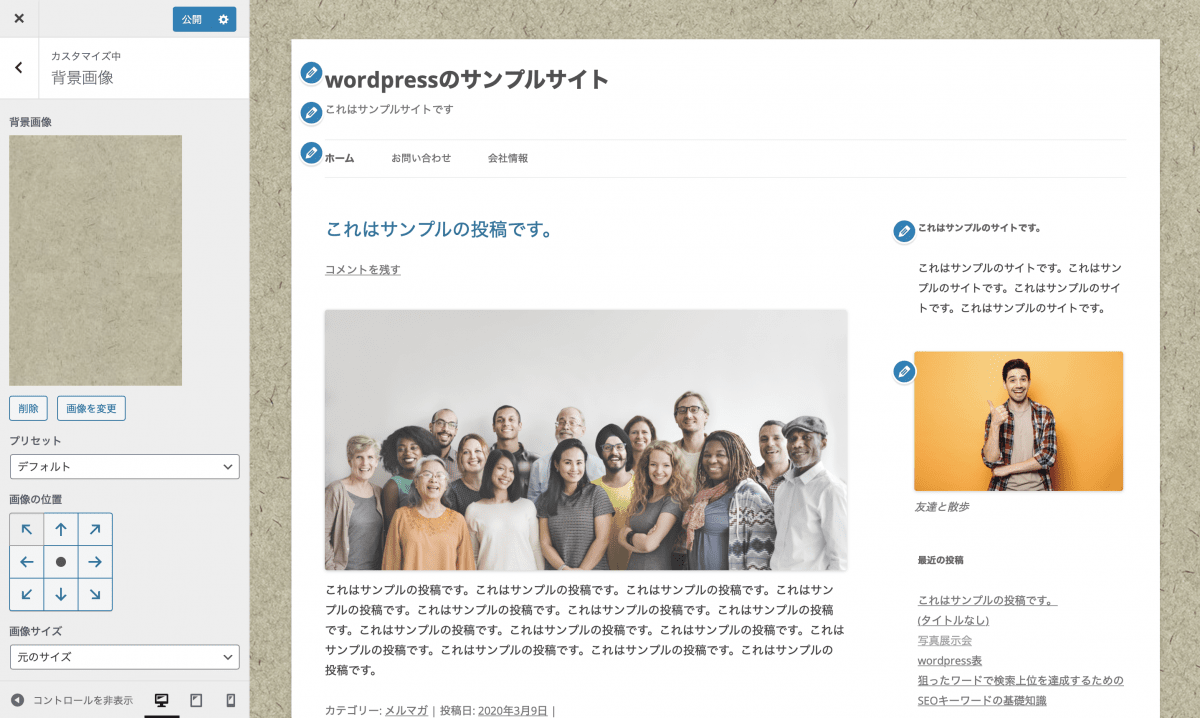
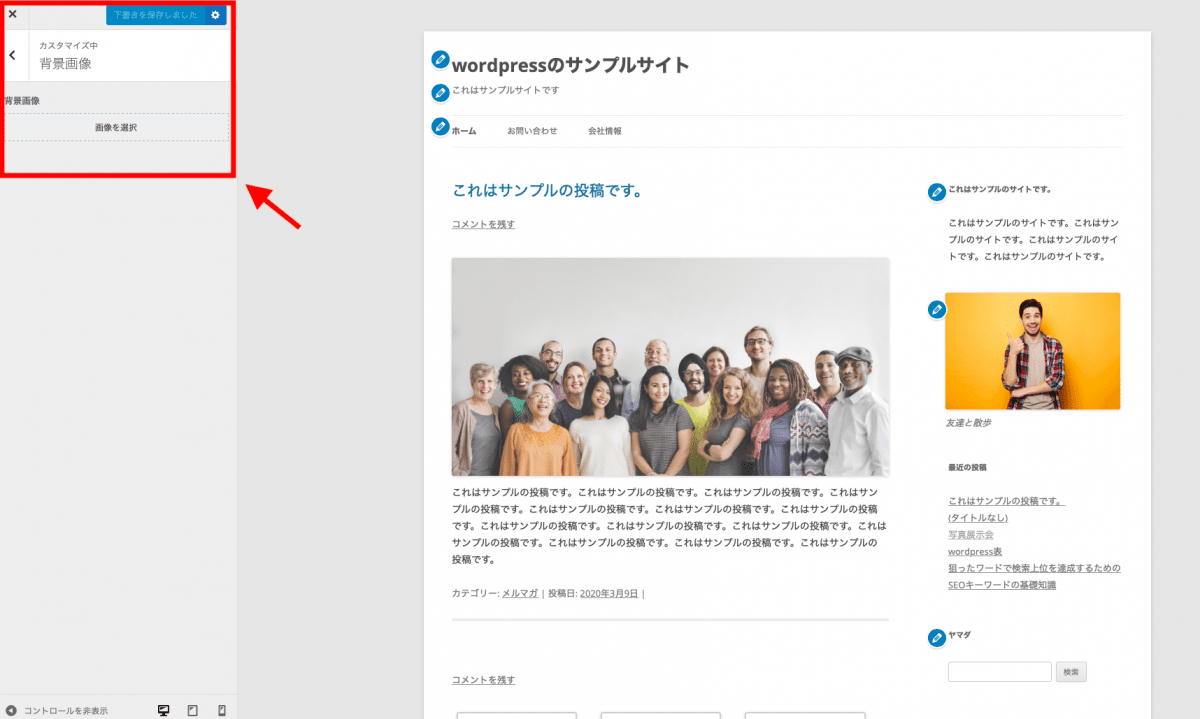
WordPressで背景画像を設定したい! あまりにもサイトがシンプルすぎたり、ただ単にカスタムして自分色にしたい場合は背景画像を設定するだけでサイトの雰囲気が一気に変わります。 背景画像は無料で配布されていたりするので、気軽に設定する事が出来ます。 また、設定方法も クリックしていくだけで簡単に設定可能 です。 今回は、背景画像を設定する 一番 背景画像の使い方 WordPress管理画面から「外観 → カスタマイズ」を開きます。 「背景画像」項目を選択してください。 あとは、取得した背景画像を選択し、各種設定を行ってください。 設定を終えたら、「公開」ボタンを押してください。 3.背景画像を設定する メディアライブラリに追加された画像を選び「画像を選択」をクリックしよう。 下図のように背景画像が設定できたのが分かるはずだ。 思い通りの見映えになっているかプレビューを確認しよう。 プレビューの確認方法は次の




ワードプレスブログの背景色や背景画像の変更方法と超簡単なスキンの使い方 pc1台で不自由な社会を自由に生きる




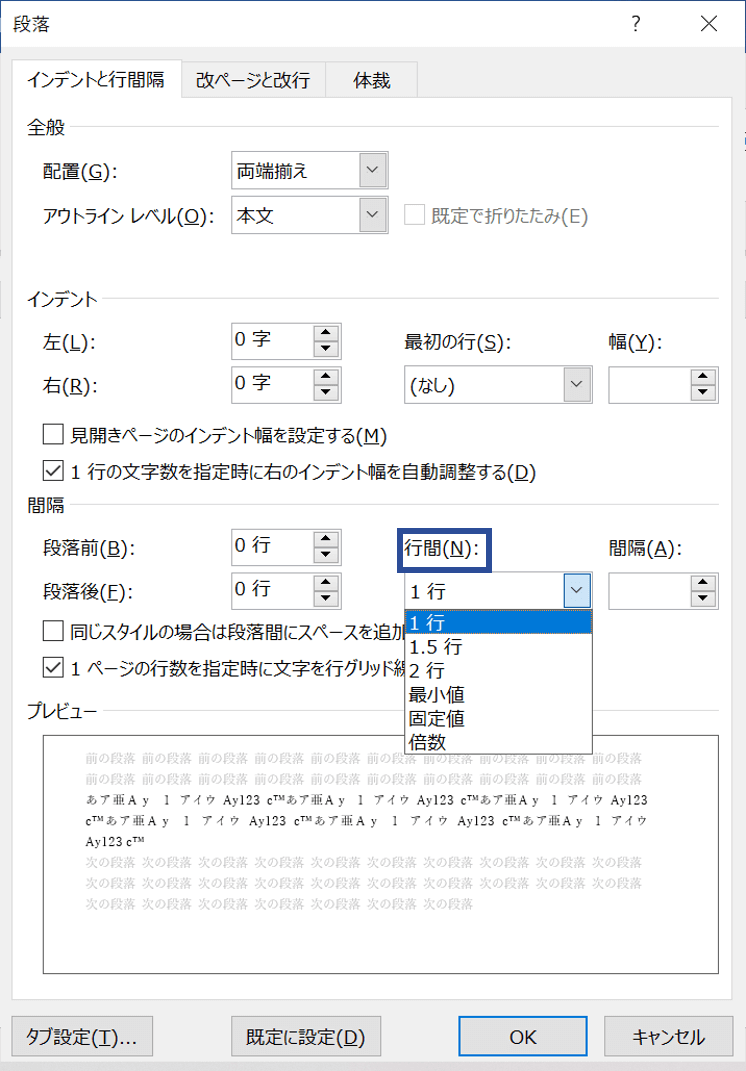
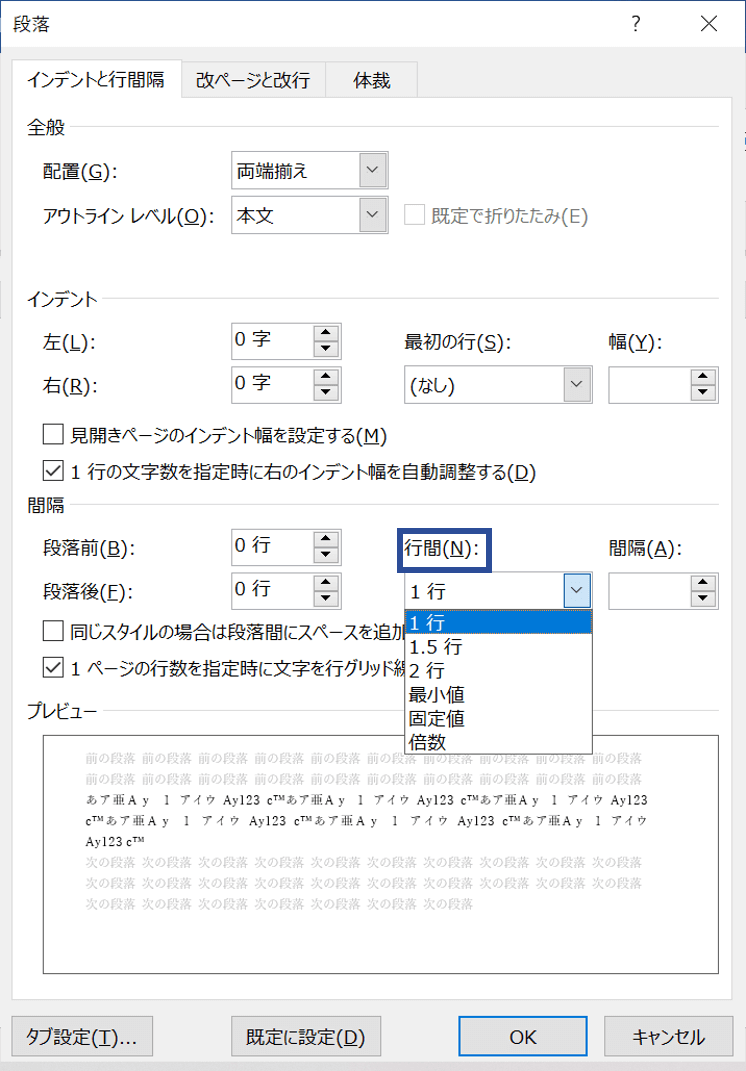
ワードで行間を詰める方法 わかりやすい解説動画付き パソコン教室パレハ
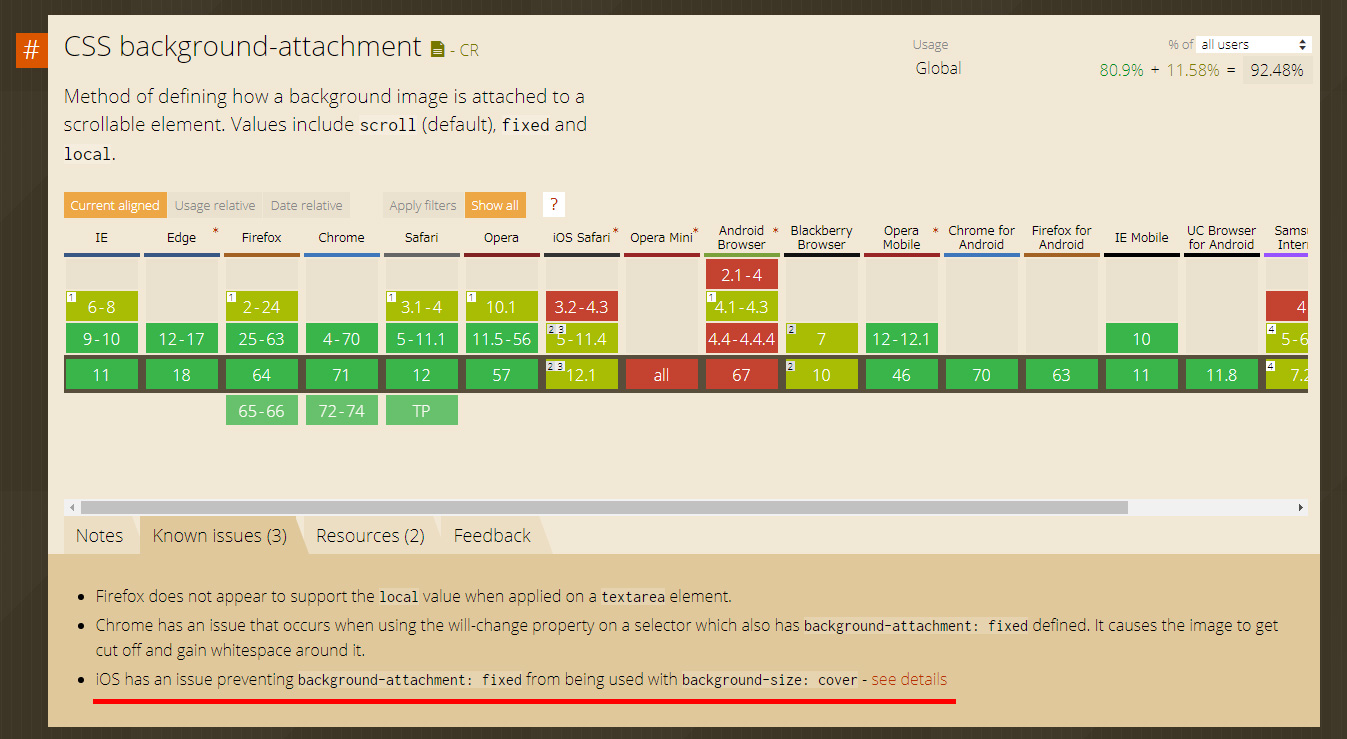
フロントページヘッダー部分の、全面画像スライダー(5枚!)がとても魅力的なWordPressテーマ「Sydney」ですが、プラグイン「Page Builder by SiteOrigin」を導入することで、フロントページ全面をブロックで分かれた複数の全幅背景画像で埋め尽くすことが可能になります。これで、表のセル幅が固定されます。 図や写真を挿入する topへ セル内にカーソルを表示して、ホームタブの画像ボタンをクリックして、図や写真を挿入します。 図を挿入/貼り付ける形式の設定が backgroundattachmentプロパティで fixed を使えば固定できますが、これだと、 ウィンドウに対して固定される ため、 backgroundsize cover;




Wordで画像や図を自由に移動させる方法 パソコン工房 Nexmag




Css 背景色 背景画像をマスター Backgroundの使い方 Jajaaan




Wordpress の背景画像を設定する方法




白い背景に固定電話の電話回線アイコンの図 のイラスト素材 ベクタ Image



Q Tbn And9gcs 9o Sjeesex Dswbkqoxjuca71th0v47th0gkfvrcrzcevdal Usqp Cau




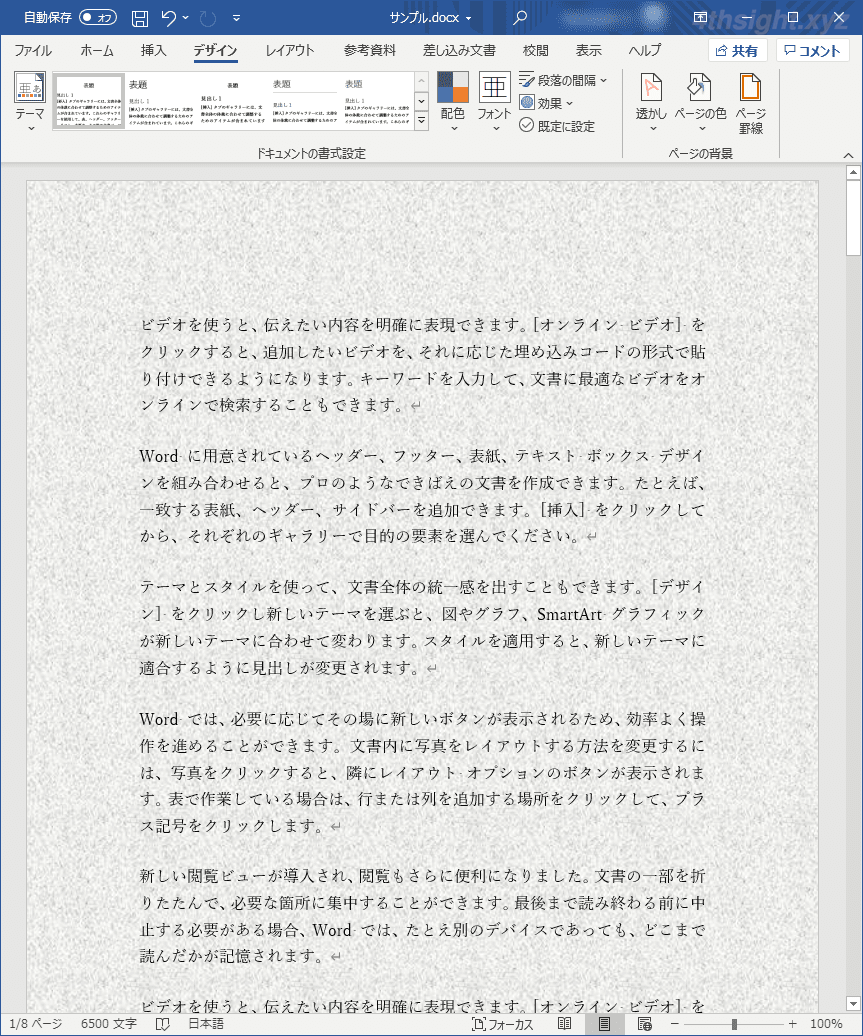
ワードのページの背景に色や画像を設定する方法 Office Hack




ワードプレス スクロールと連動した背景画像の拡大と固定 レスポンシブ わりとよくあるワードプレスのカスタマイズ




シンボルで細分化されたグリッド システムランダム サイズの固定間隔を持つオブジェクト未来的なミニマルなレイアウト概念の生成の背景手続き型のグラフィック創造的なコーディング ます目のベクターアート素材や画像を多数ご用意 Istock




ワードのページの背景に色や画像を設定する方法 Office Hack




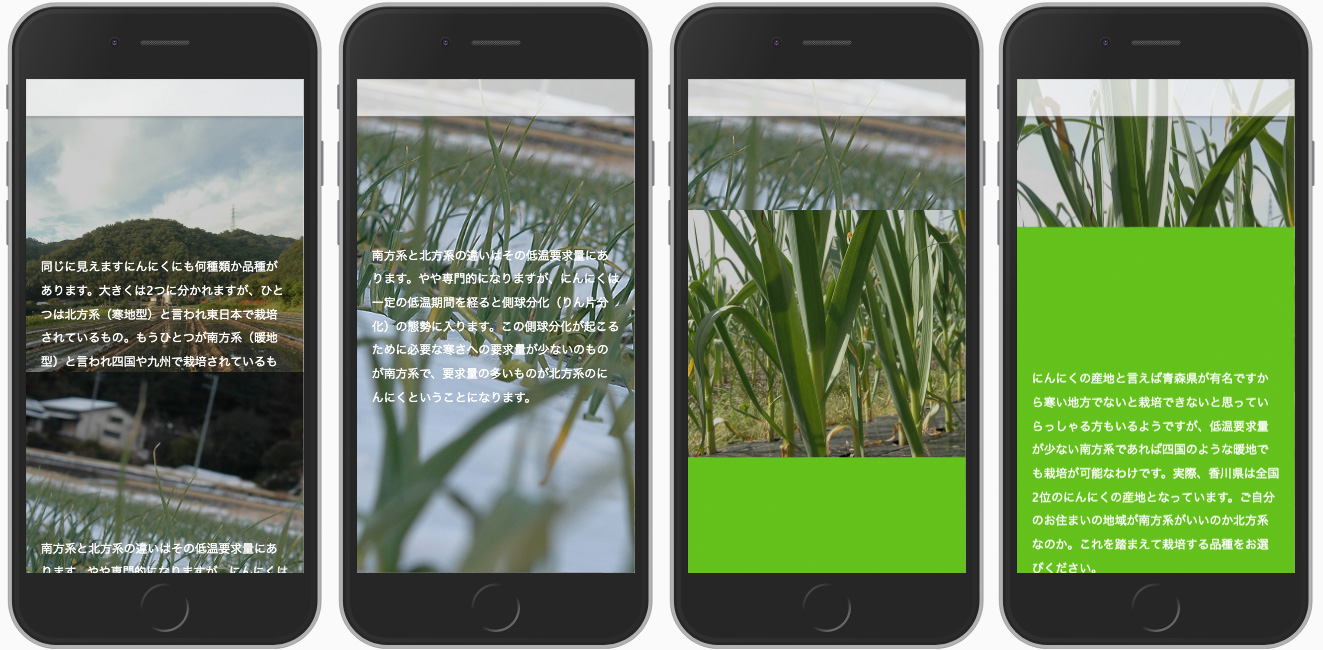
Jquery 固定した背景画像がスクロールで切り替わる実装サンプル スマホでも切り替わります 125naroom デザインするところ 会社 です




Microsoft Wordで背景に写真や画像を設定する方法 Ux Milk




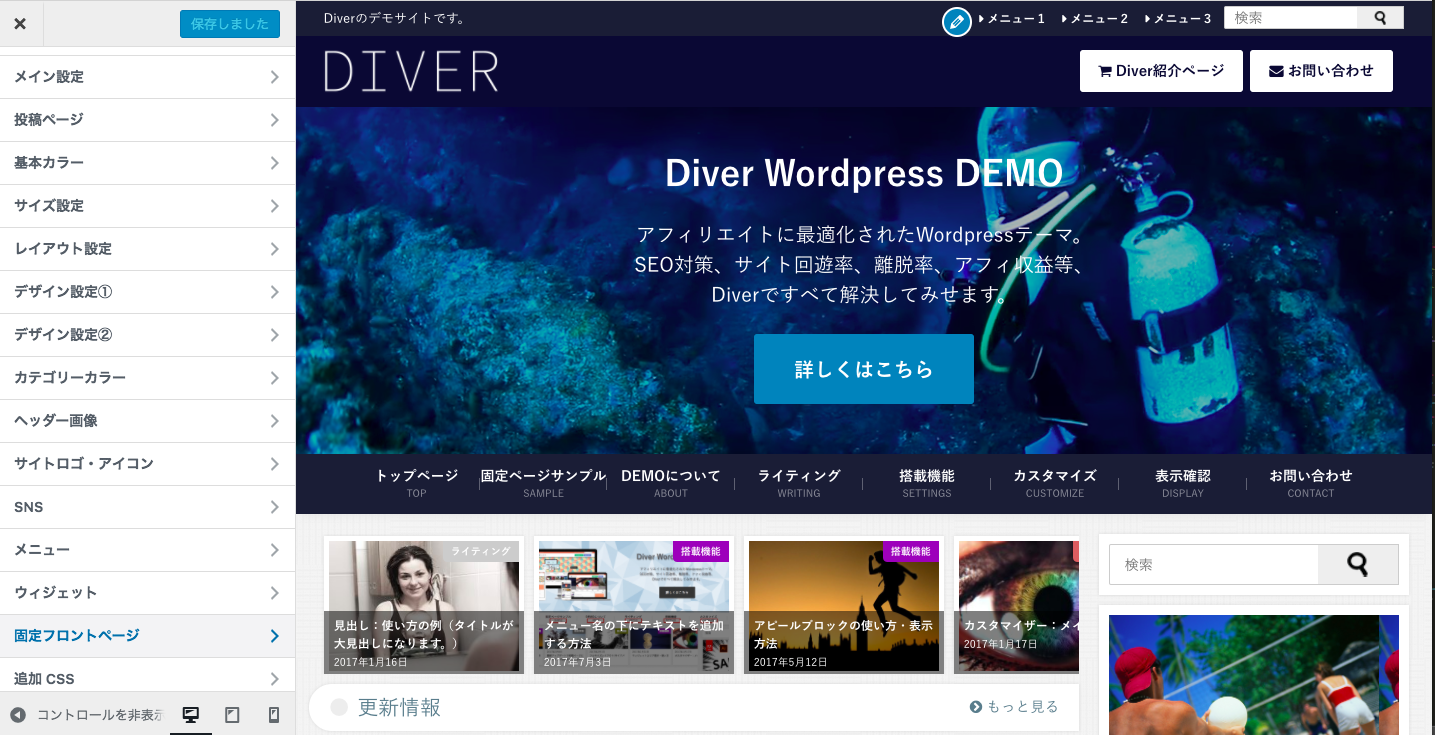
Diverトップページカスタマイズマニュアル Wordpressテーマ Diver




Wordで表の中に図形を入れると文字が上にずれる時の対処方法 Logicalrat Online




スマホ用の固定フッターメニューの設定方法 Wordpressテーマ Swell




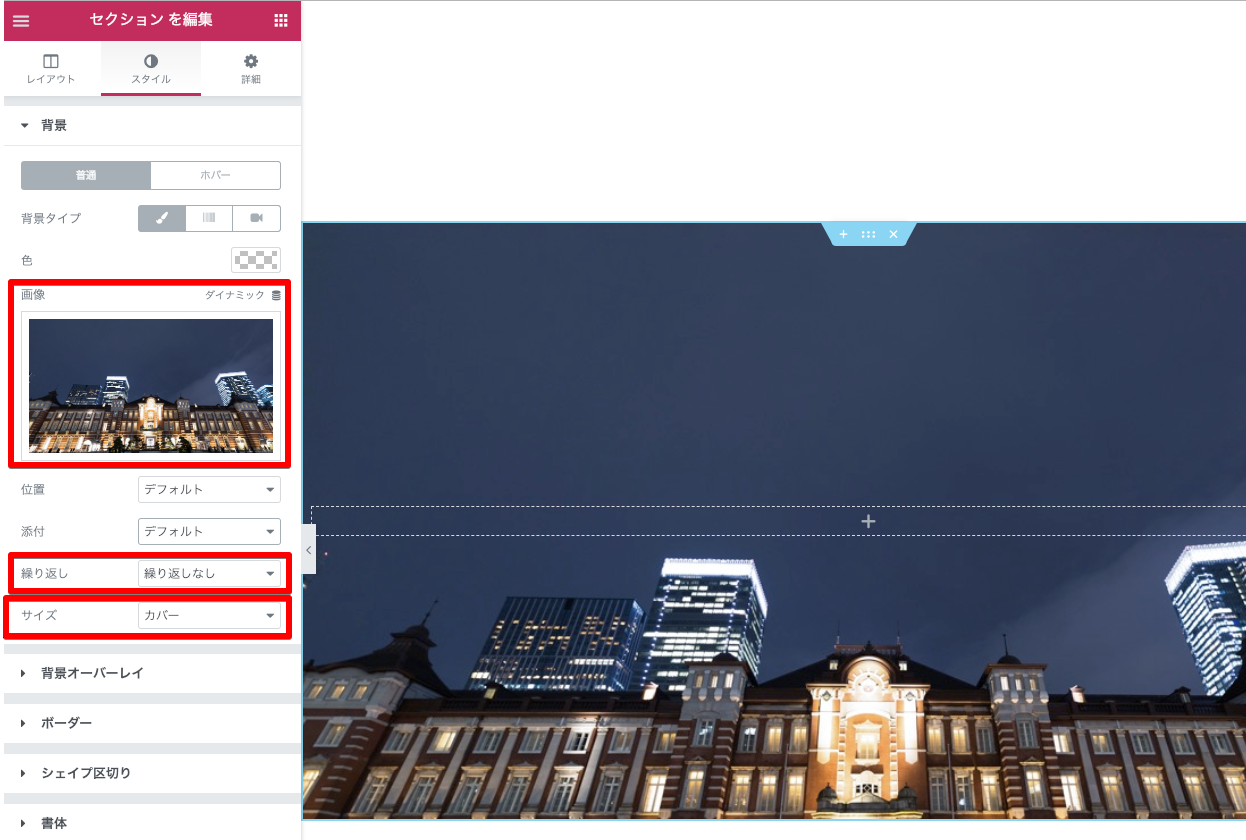
背景と背景オーバーレイを使ってパララックス効果 Elementor好きのwebデザイナー向けブログえれくり




背景画像をアップロードする 背景色を選ぶ Wordpressマニュアル




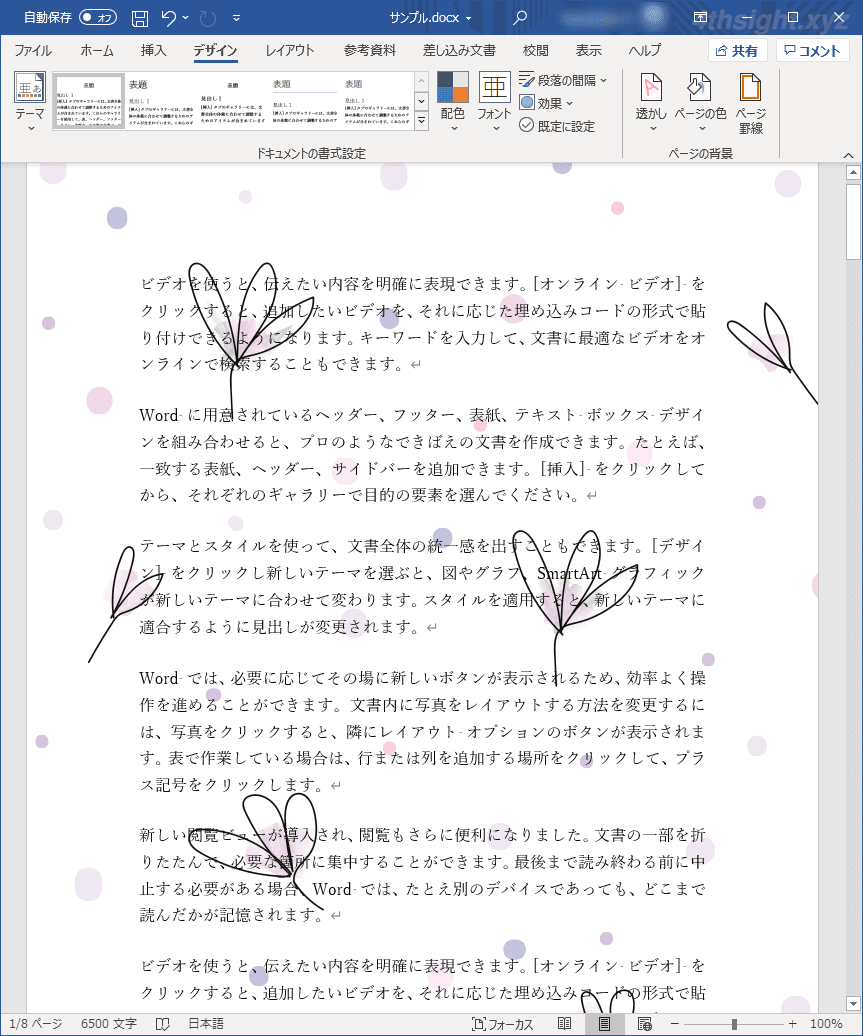
Word ワード のページ背景に色や画像 模様を設定する方法 4thsight Xyz




The Thor ザ トール 固定フッターエリア 背景色を変更 The Thor




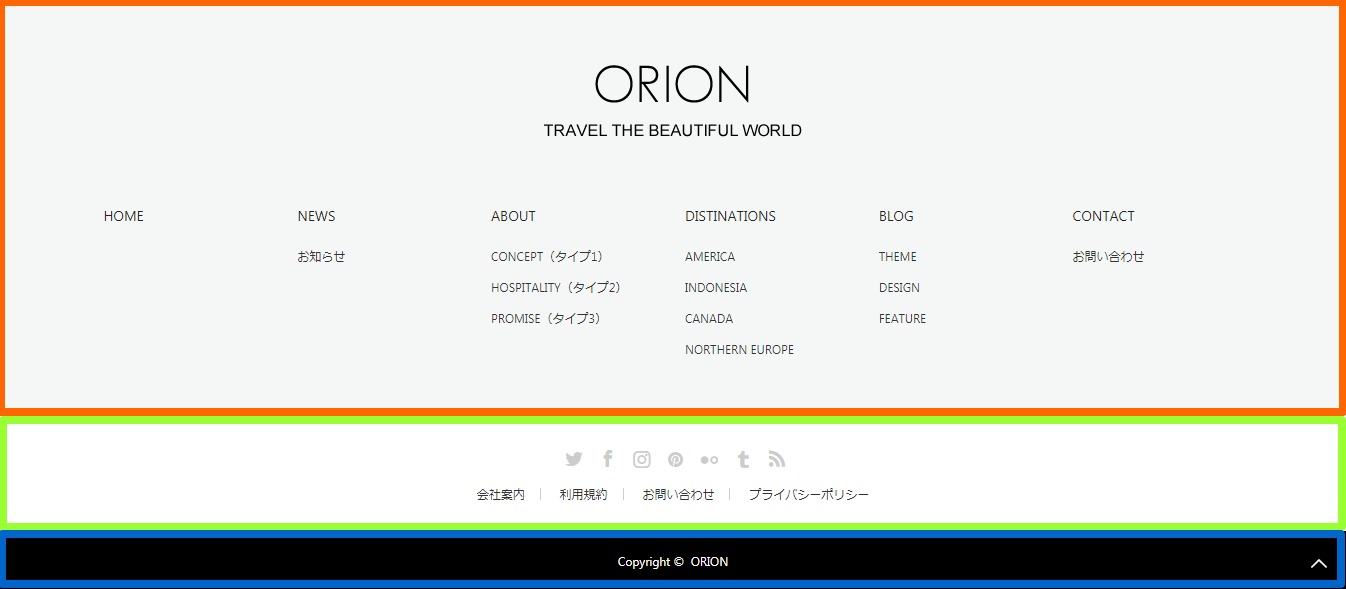
Tcdテーマorion フッター周りの背景色を変更する方法 Tcd Labo




スマホで背景画像を固定させる方法 Background Attachment Fixed の代替案 Techmemo




バンドリ ガールズバンドパーティ ガルパ4周年特番 放送中 軽量モードのアップデートが決定 ライブ背景 を 編成バンドのリーダーイラストに固定できるようになり ライブ背景の明るさも調整可能に 新情報お届け中 T Co Ll1drdl90m




Wordpressの固定ページに別の固定ページの内容を表示させる方法 Presentnote



1




Word 画像を挿入する方法 Youtube




Microsoft Word で文書のダークモード化が可能に Office Insider でテスト開始 窓の杜




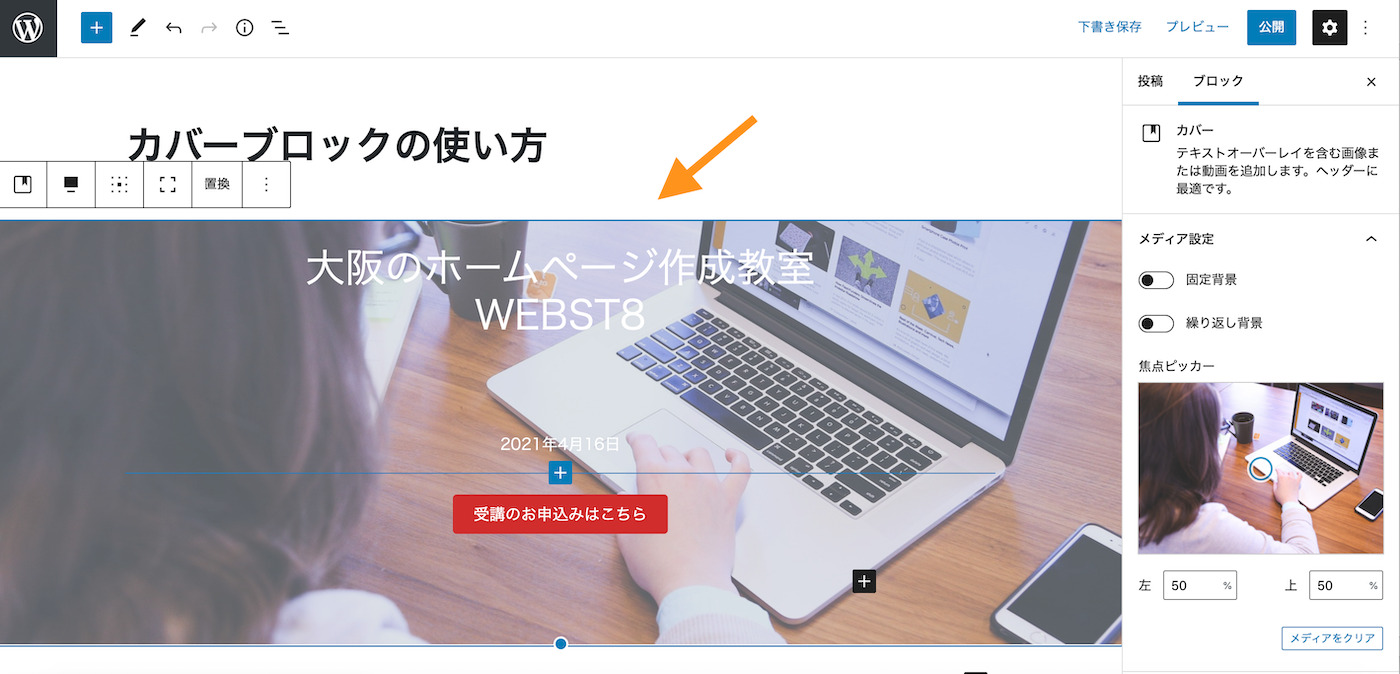
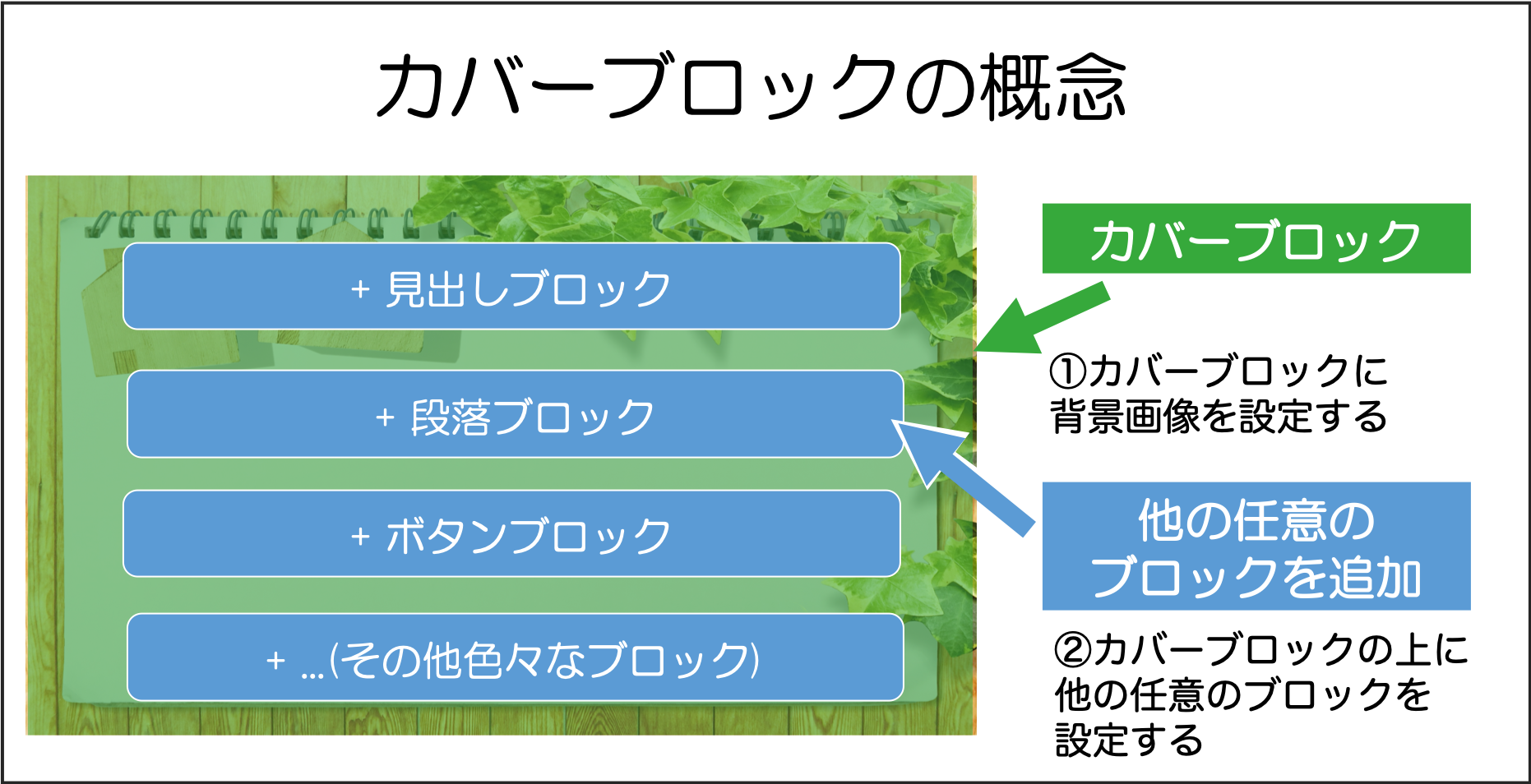
Wordperssカバーブロックの使い方 背景画像に文字を入れる方法 Webst8のブログ




企画書をワードで作成しよう メリットや構成案 作り方をわかりやすく解説 Document Studio ドキュメントスタジオ




Wordperssカバーブロックの使い方 背景画像に文字を入れる方法 Webst8のブログ




Microsoft Wordでプロに負けないチラシデザインの作り方




Cssでグラデーションを背景に使う方法 スクロール固定するには




エレメンター で固定された背景画像を編集 Wordpressをドラッグ ドロップでデザイン Youtube




Background Fixedでの背景固定はios Iphone でうまく動かないのでこれを使いましょう 大阪のホームページ制作会社ycom




Wordで作るイベントチラシ Snsで目を引く写真メインのデザインを初心者でも10分で作れる その方法とコツ Word便利技win Mac




Powerpointで縦横比を固定するを一瞬で表示して効率化する Ppdtp




Wordperssカバーブロックの使い方 背景画像に文字を入れる方法 Webst8のブログ




Wordpressを立ち上げたらまず作っておきたい3つの固定ページ ブログ制作のプロが作り方を徹底解説 ゆかブログ




Css Background Attachment Fixedがスマホだけ効かない原因と対処法 でざなり




背景画像を固定してコンテンツ 要素 のみスクロールさせる方法




Word ワード のページ背景に色や画像 模様を設定する方法 4thsight Xyz




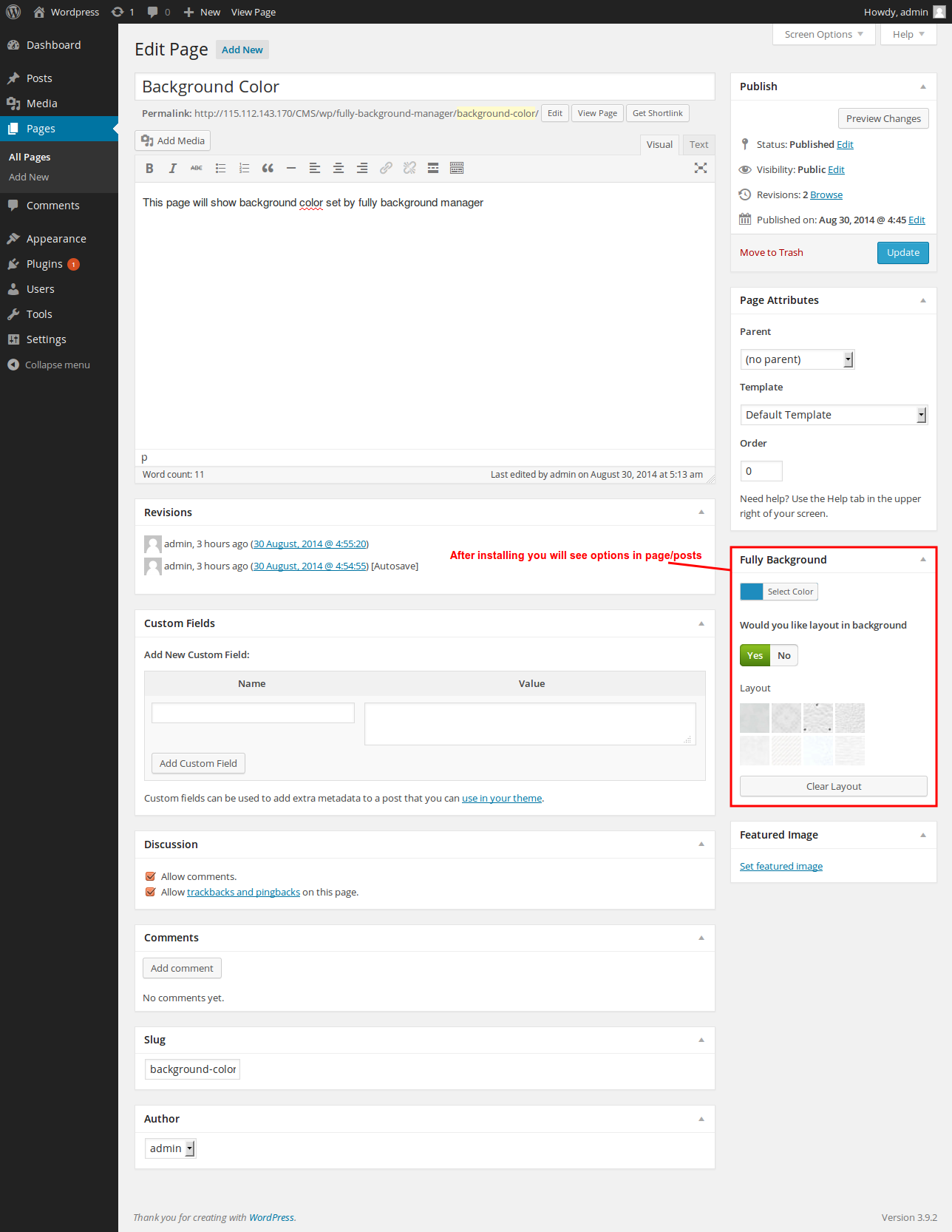
任意の固定ページや投稿だけ個別に背景画像や色を設定できるプラグイン Full Background Manager




単語 リスク のカードにスタンプ 錆びた金属の背景の上のひもの古い部分に固定します の写真素材 画像素材 Image




エクセルでセルの背景色が変えられない 手っ取り早く教えて




Css 背景色 背景画像をマスター Backgroundの使い方 Jajaaan




ワードの背景に画像を挿入する方法を徹底解説




The Thor ザ トール 広告設定 背景スタイル の中央に広告を表示 The Thor




ワードのページの背景に色や画像を設定する方法 Office Hack




ワードプレス ブロックエディター カバーブロックで画像に文字を重ねる方法 ウェブチル




ワードプレス ブロックエディター カバーブロックで画像に文字を重ねる方法 ウェブチル




ハミングバードでコンテンツ背景を白色に変更するcssカスタマイズ Opencage




ワードのページの背景に色や画像を設定する方法 Office Hack




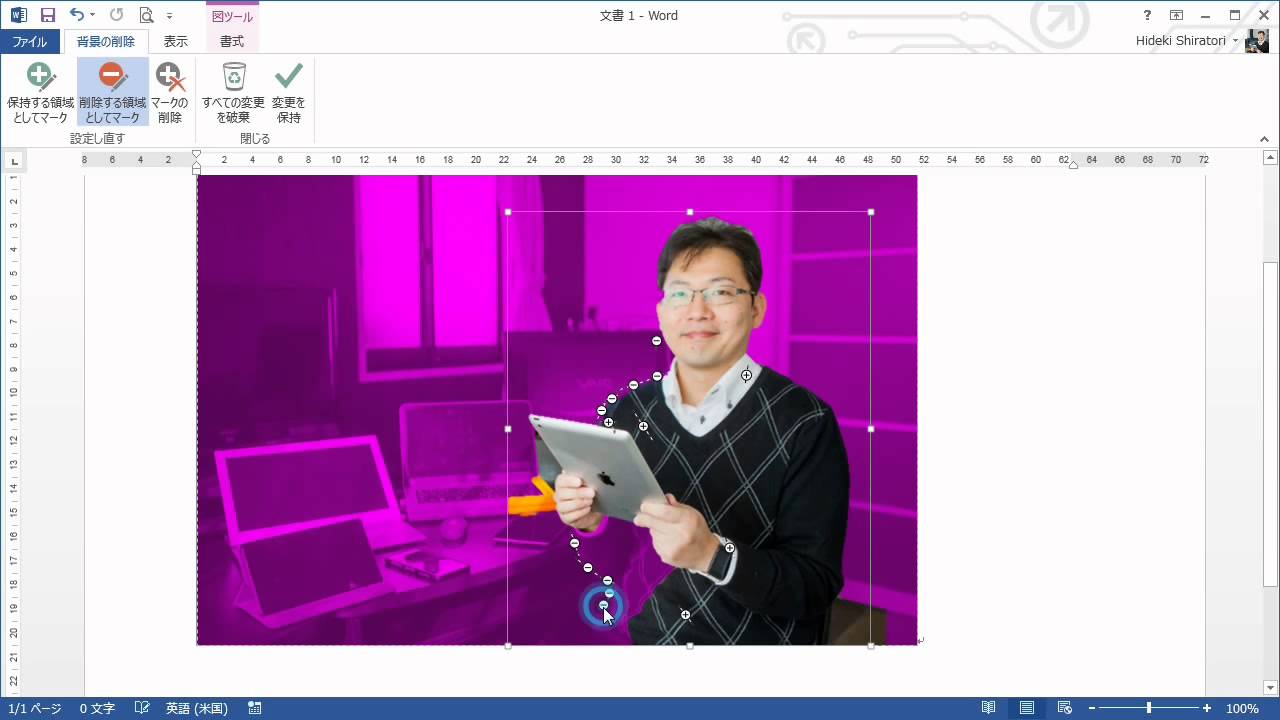
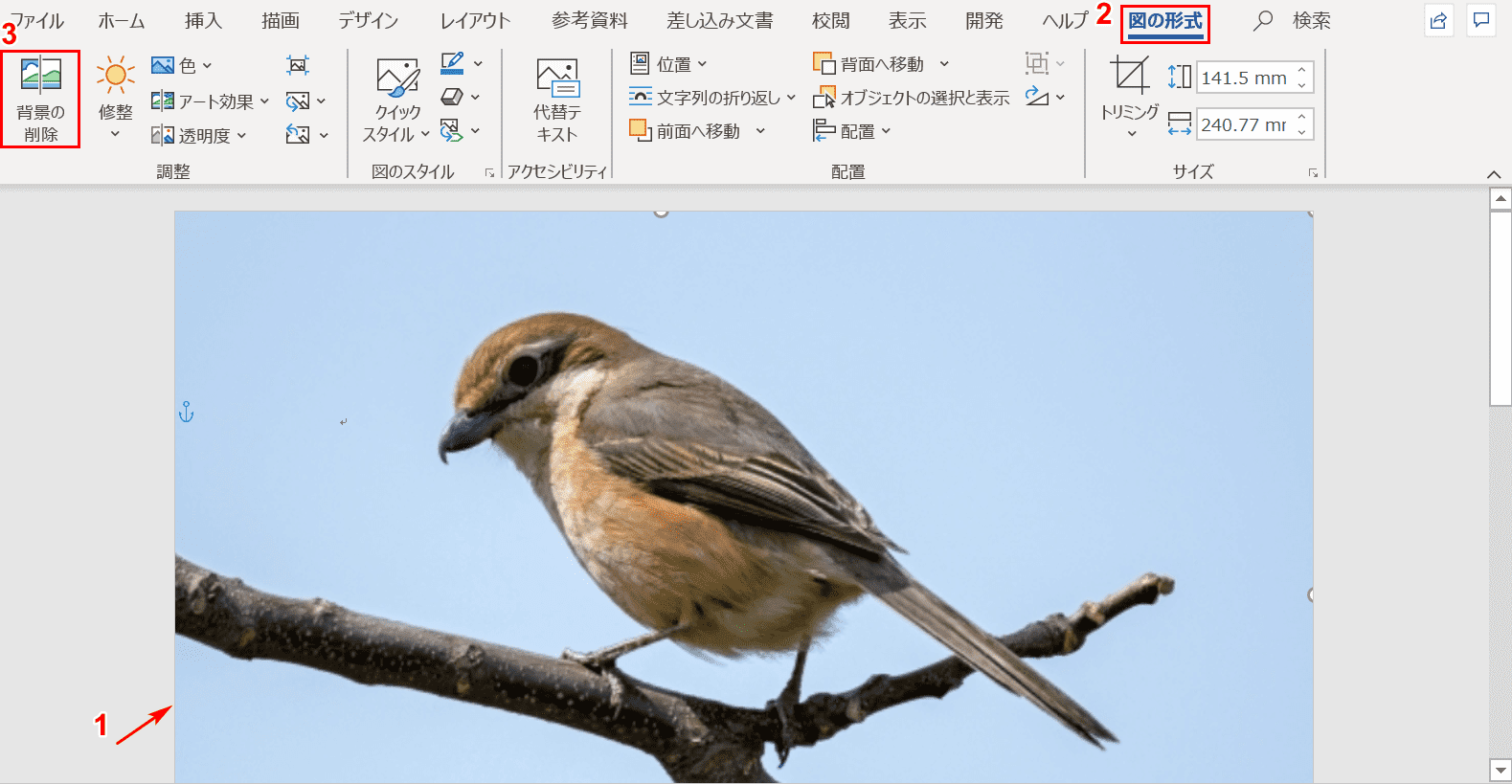
初心者でもさくっとできるパソコンスマホで画像切り抜き背景削除 Solabo あきらめない雑記




Wordの 文字列の折り返し を フル活用する2つのポイント 志木駅前のパソコン教室 キュリオステーション志木店のブログ




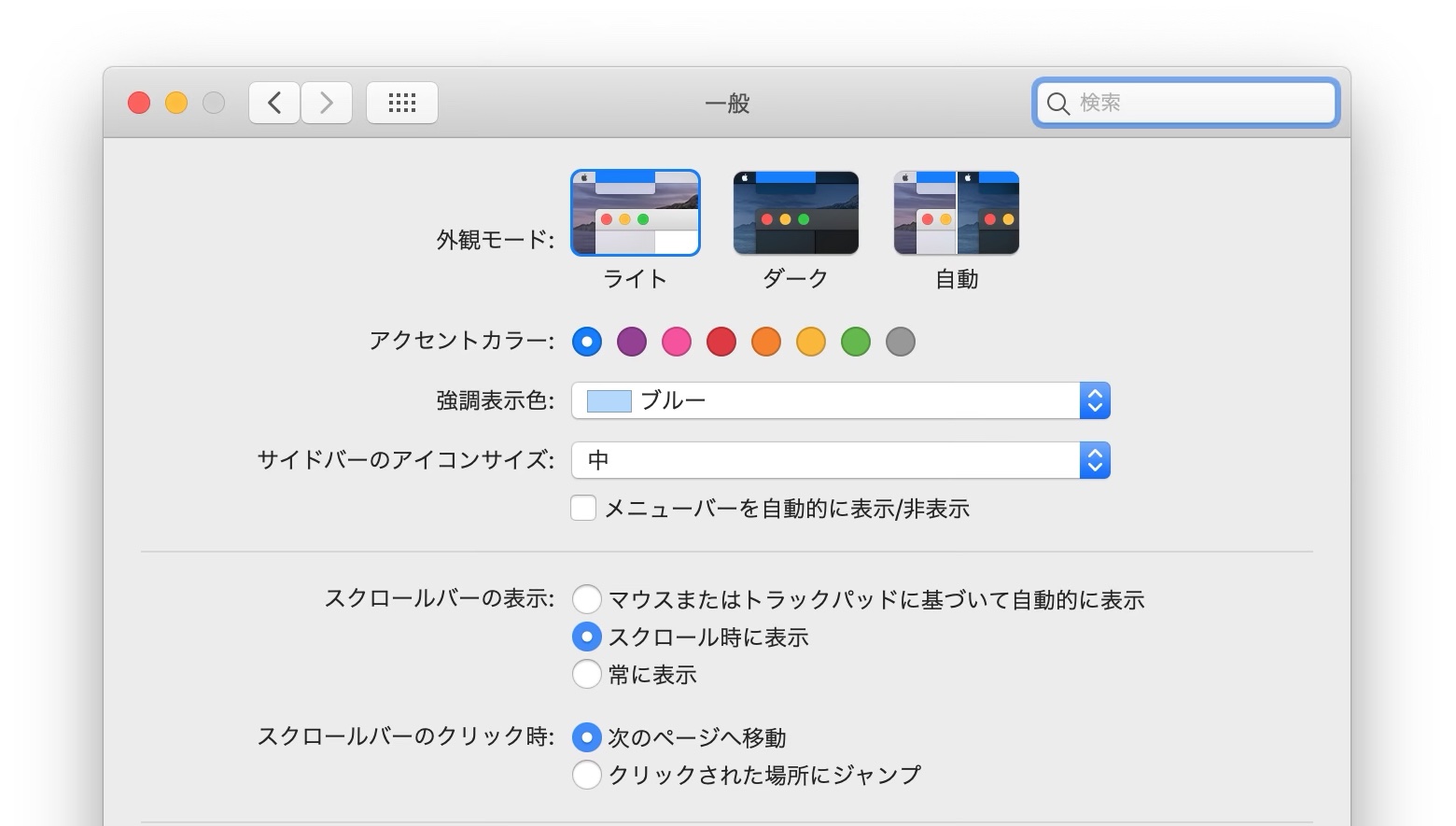
Macos 11 Big Surでは壁紙や背景の色合いでアプリケーションウィンドウのアピアランスカラーを調整させない設定が可能に pl Ch




固定ページサンプル タイトル非表示 Wordpressテーマ Diver




Wordで画像や図形が選択できなくなったときの対処法 パソコン工房 Nexmag




Ie11 でスクロール時に固定背景画像がカクつく問題 創kenブログ




Wordpress の背景画像を設定する方法




Wordpress Jin スマホの背景色を変えるcssカスタマイズ オススメ 広瀬ユキblog




Wordで作るイベントチラシ Snsで目を引く写真メインのデザインを初心者でも10分で作れる その方法とコツ Word便利技win Mac




Wordpressで任意のページに背景画像や背景色を設定できるプラグイン さきどりふぁくとり




Wordperssカバーブロックの使い方 背景画像に文字を入れる方法 Webst8のブログ




画像の背景を透明にする方法 透過png ふかめも




トップページヘッダー ヘッダーアイキャッチ画像 動画背景 の設定 Stork19




正方形格子システムに分かれていますランダムに固定間隔でポリゴンのサイズ未来的なレイアウト概念の生成の背景手続き型のグラフィック創造的なコーディング ます目のベクターアート素材や画像を多数ご用意 Istock




Word スキャンした画像にwordで入力する 自炊自賛




Word ワード 背景に色や画像を入れたい 透かし文字や罫線のやり方も もりのくまのサクサクoffice



ワードプレス Diviの使い方4 背景設定と新機能 Dividers Isophoto 写真 ワードプレス




白い背景の上の 1 つの固定電話 の写真素材 画像素材 Image




Word文書の背景色を変える 背景色を印刷する Tschoolbank 作 るバンク




ワードプレス ブロックエディター カバーブロックで画像に文字を重ねる方法 ウェブチル



3




シンボルで細分化されたグリッド システムランダム サイズの固定間隔を持つオブジェクト未来的なミニマルなモノクロ レイアウト概念の生成の背景手続き型のグラフィック創造的なコーディング ます目のベクターアート素材や画像を多数ご用意 Istock




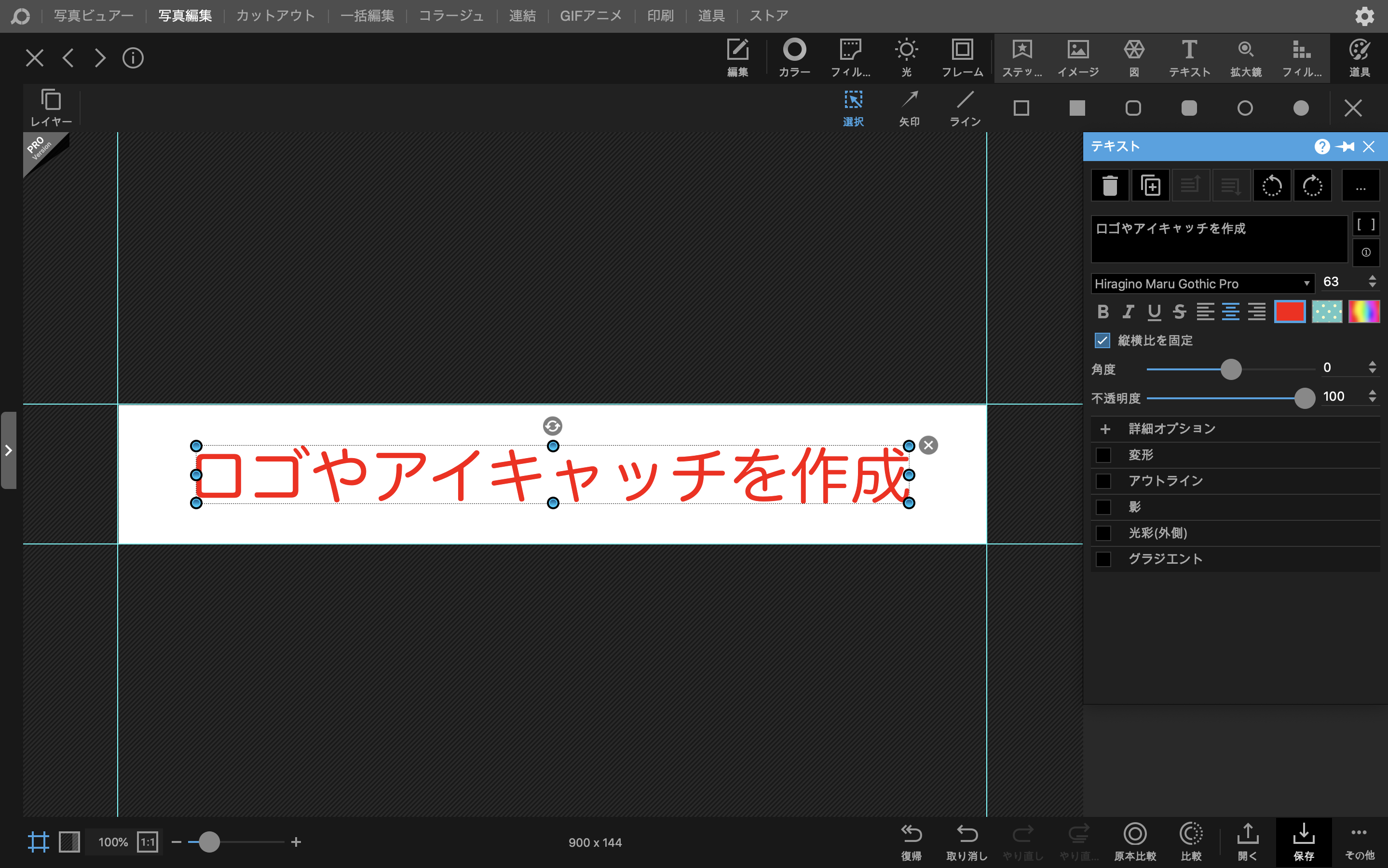
ワードプレス ブログのロゴ作成 Photoscape を使用して背景が透明のロゴ文字を作成する方法 Bizlog




途中でもok Wordでデザインを変更せずに見出しを設定する方法



Narero Com Personal Products Learningitems Wordex Pdf




禁断のワード技 Word方眼紙でデザイン経験無しでソレっぽい販促チラシを作成するレシピ Excelとwordで業務効率化 Siland Jp ブログ




Word ワード のページ背景に色や画像 模様を設定する方法 4thsight Xyz



表の中で図形を描くと文字や図形が勝手に動いてしまう Aotenブログ 木村幸子の知って得するマイクロソフトオフィスの話




パワポでバーチャル背景を作る Zoom Teams Skype Ppdtp




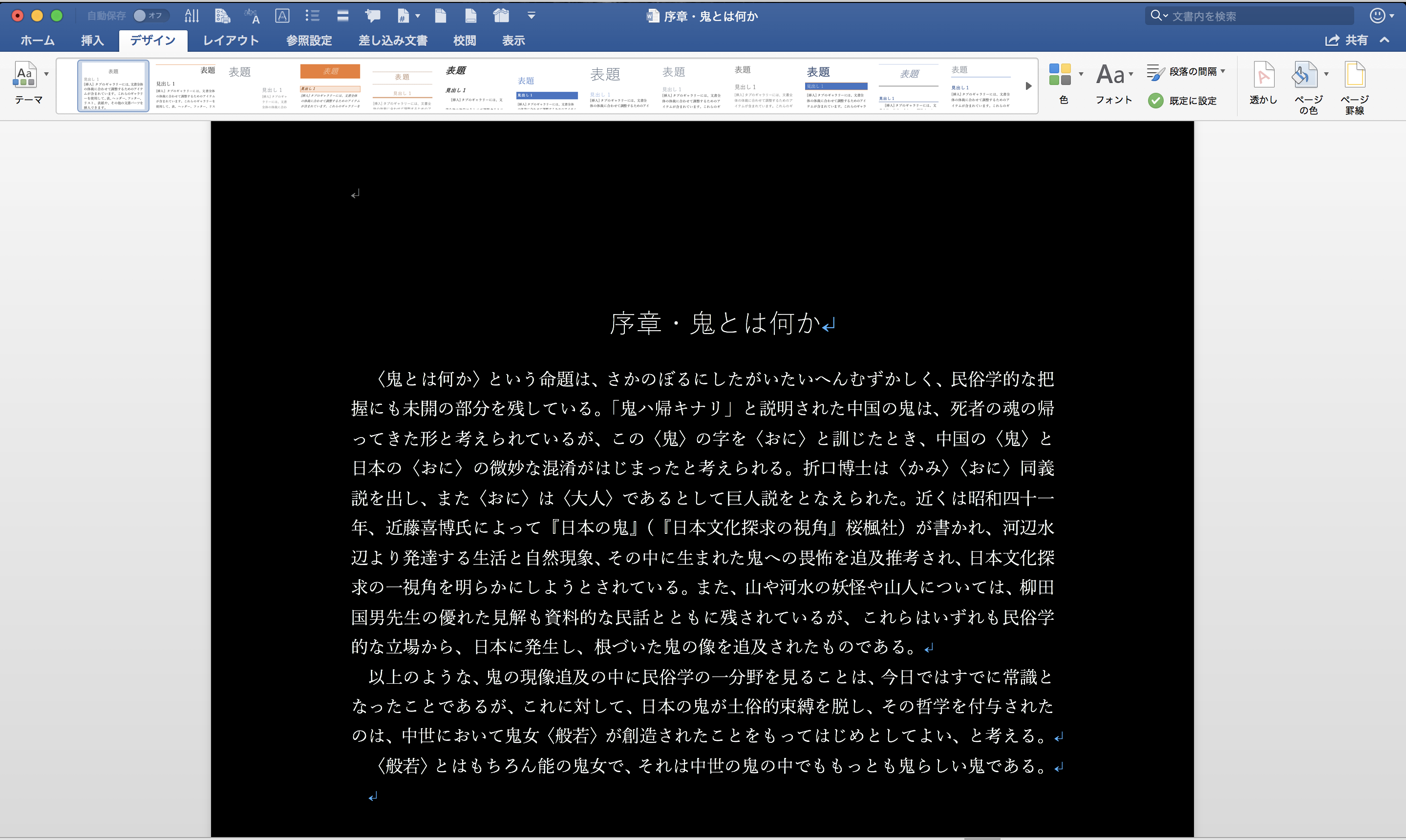
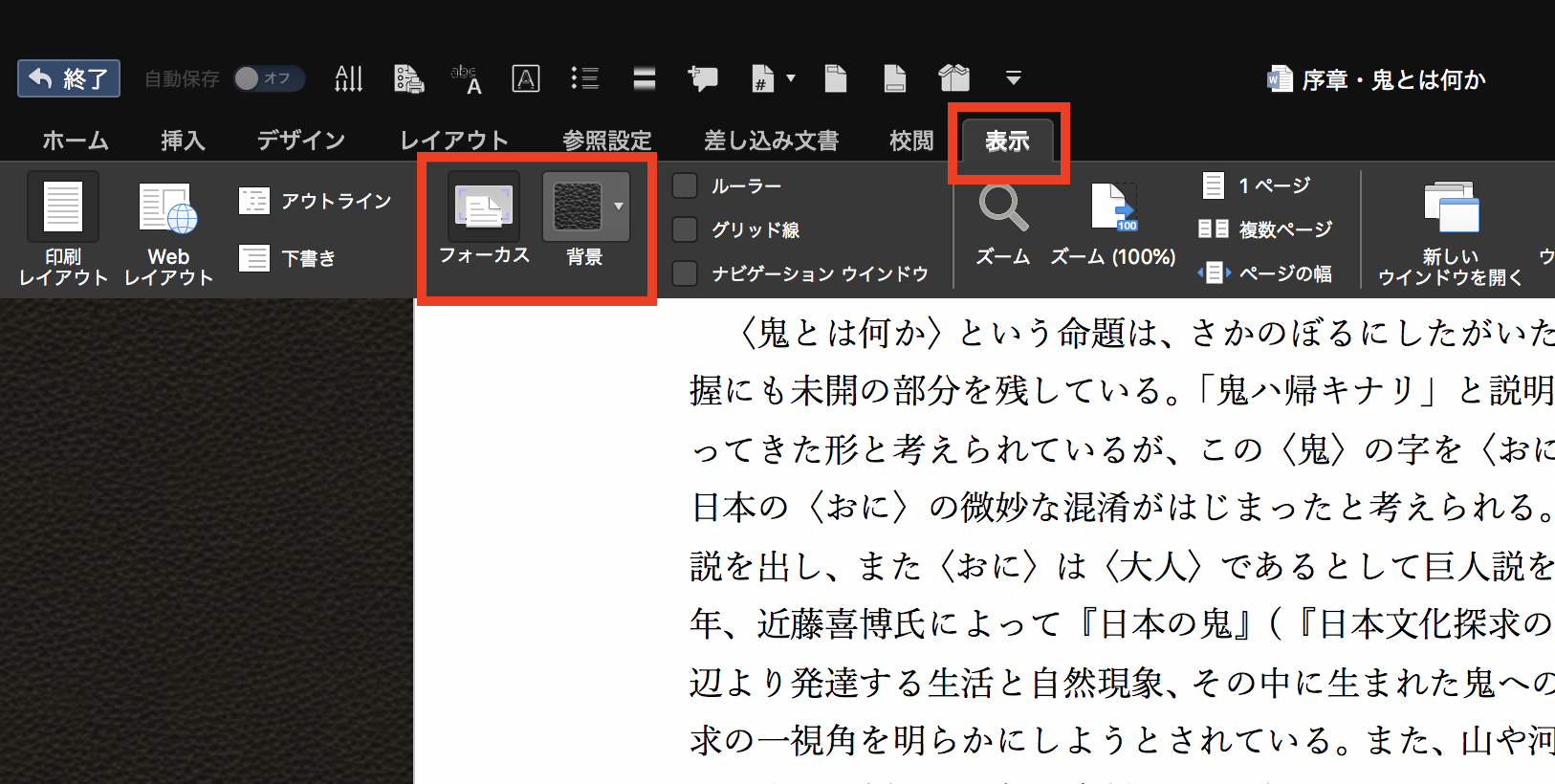
どっちが集中できる Word16 Windows版ダークモード Vs Mac版フォーカスモード Word便利技win Mac




複数の写真を 大きさをそろえて並べる方法 Microsoft Office Word編 チャーリーが乗っています




どっちが集中できる Word16 Windows版ダークモード Vs Mac版フォーカスモード Word便利技win Mac




Wordpress カバーブロックの固定背景が効かない原因はwindowsのアニメーション設定 Unlimited Chaos




Html Wordpressの背景色の変え方について教えてください Teratail




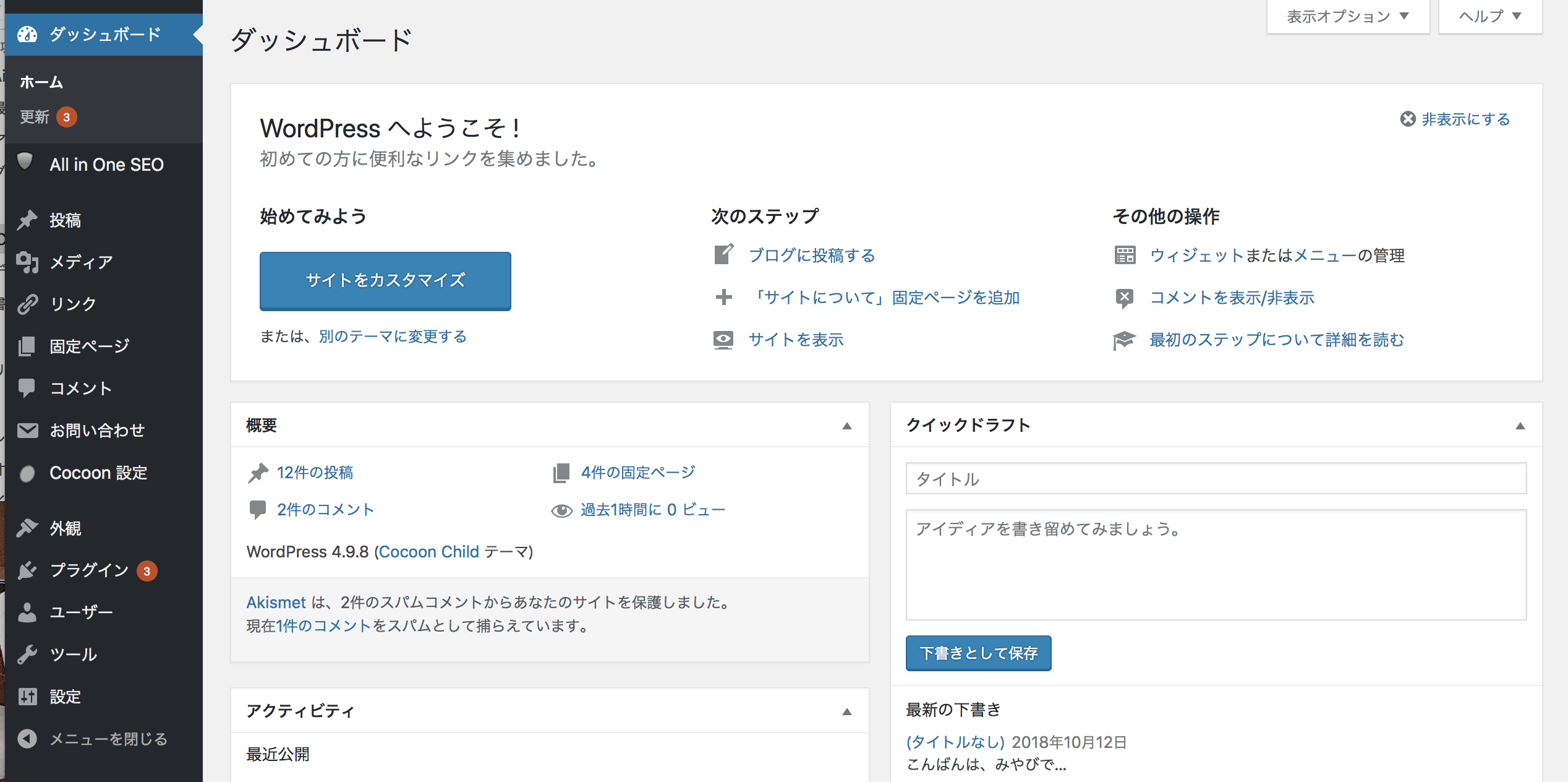
Cocoon 背景設定方法を図解入りで解説しました 背景を設定して自分だけのブログを作ろう みやびな人生を送るためのアフィリエイト講座




ゲーム開発で役立つ Unityで背景を設定する方法 Techacademyマガジン




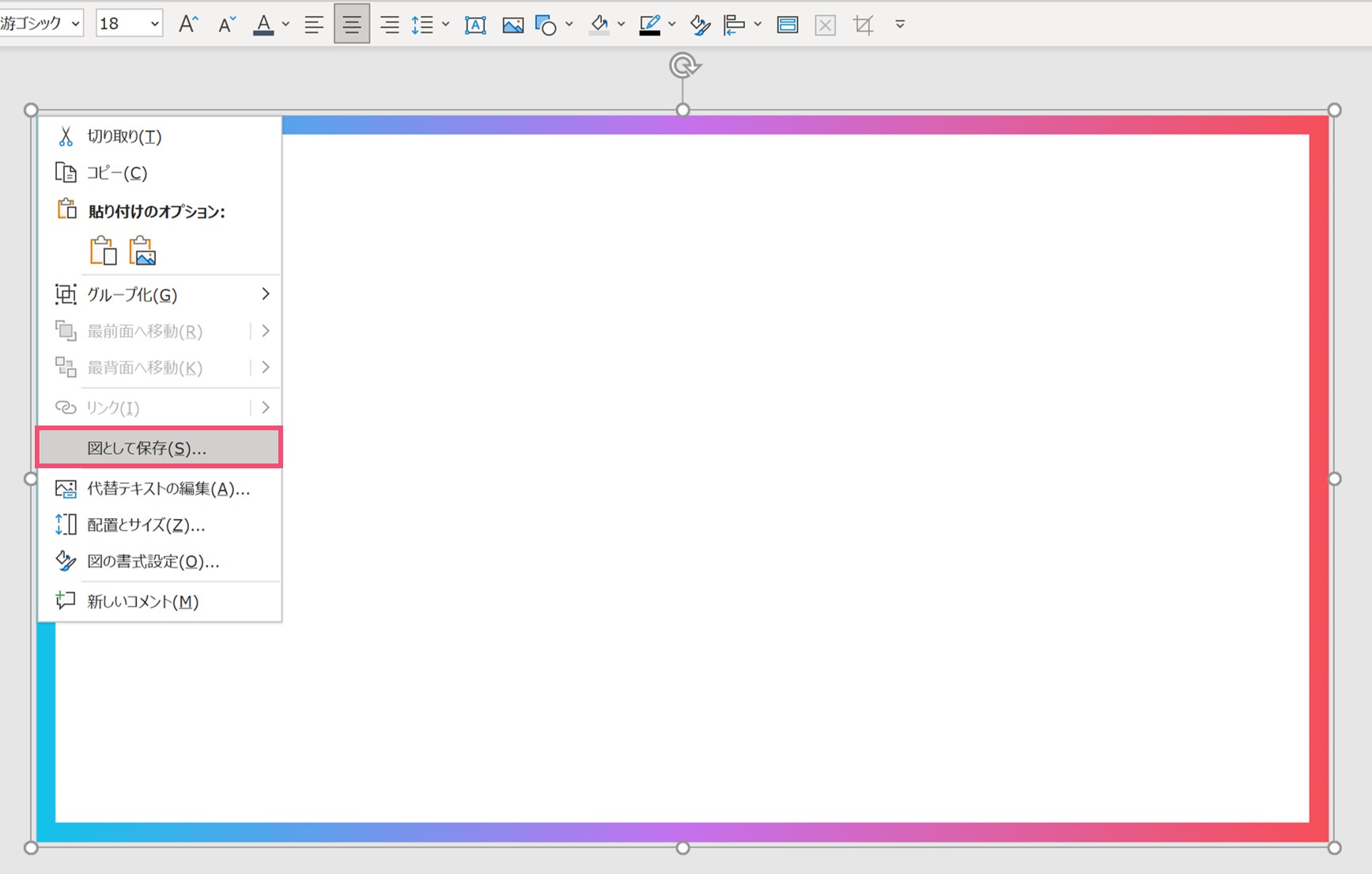
Powerpointで背景に埋め込まれた画像を取り出す方法 Ppdtp




18 0916号 ブラインド信号源分離を使用したパルス記述子ワード生成のためのシステム及び方法 Astamuse




裏技 パワーポイントで枠をおしゃれにデザインする方法 パワポ大学




Jamboard新機能 背景固定の使い方 この機能でできること Youtube




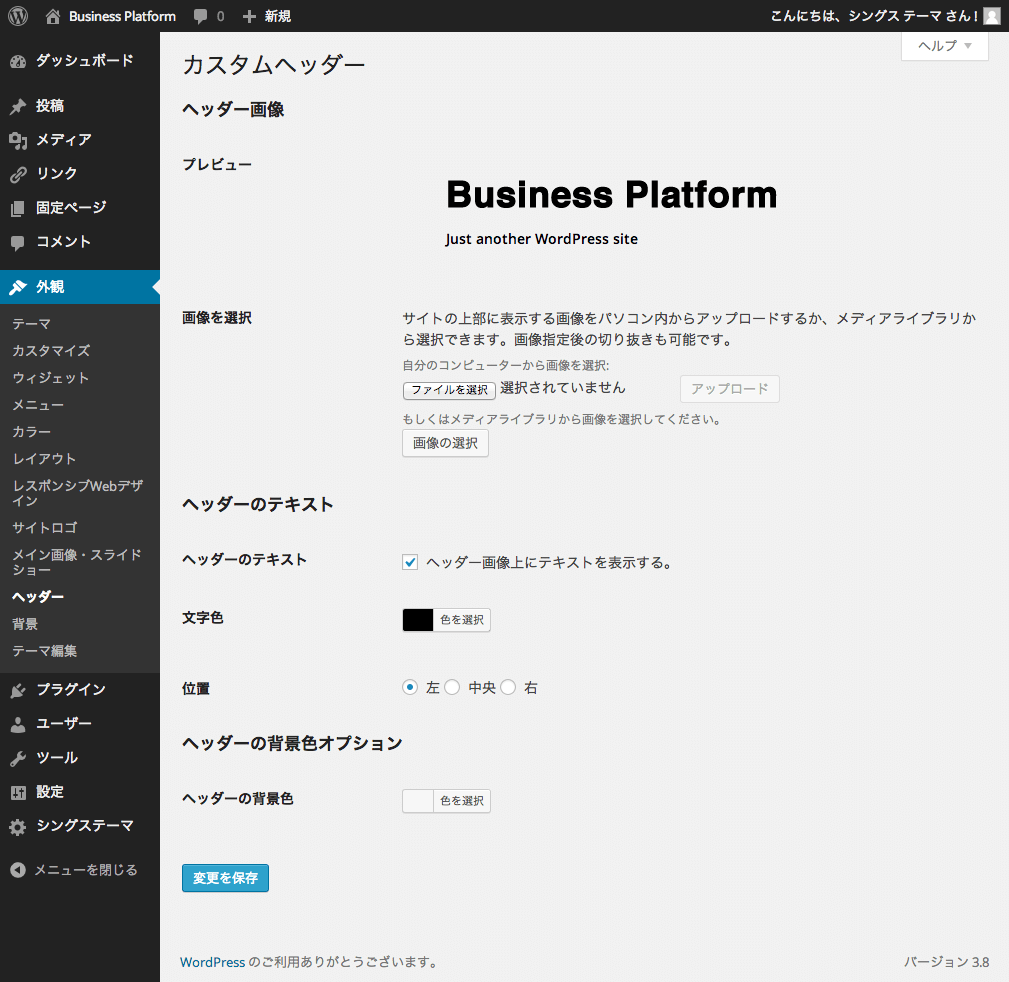
ヘッダー画像オプション ヘッダー背景色を選ぶ Wordpressマニュアル




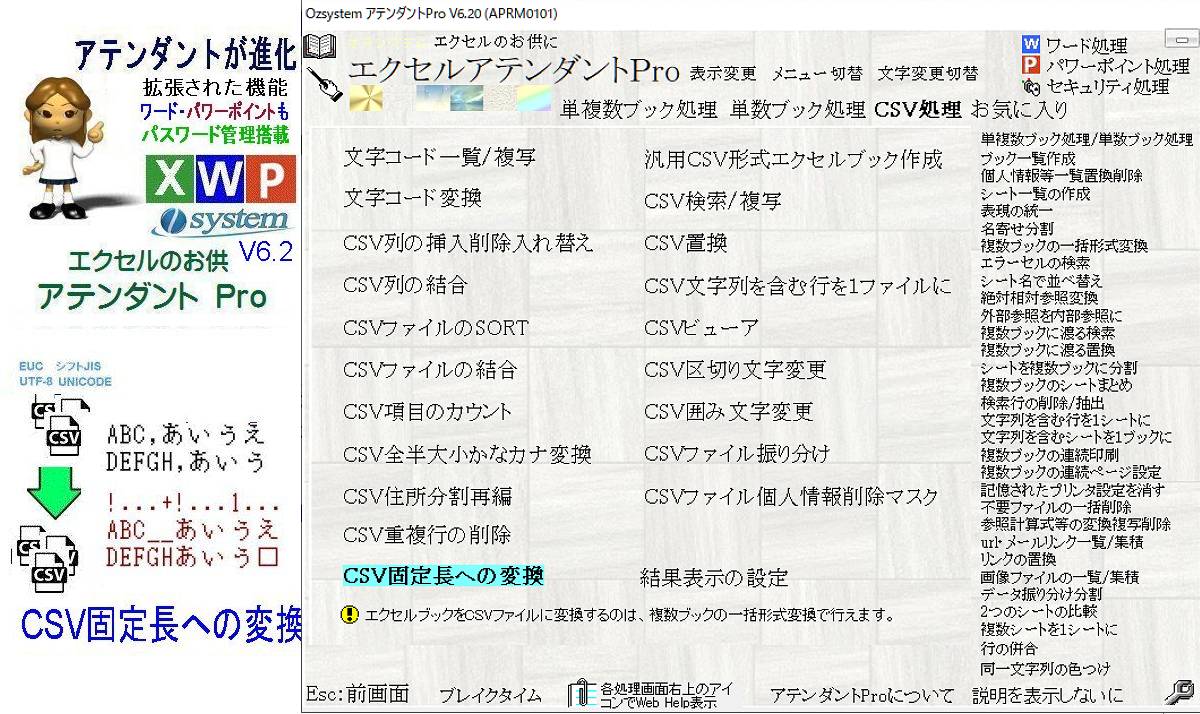
有限会社オズシステムアテンダントpro Excel Power Point Word Csv処理のお供に アテンダントproをバージョンアップ Csv固定長への変換を追加するとともにいくつかの機能を強化 無料プレスリリース Pr Free




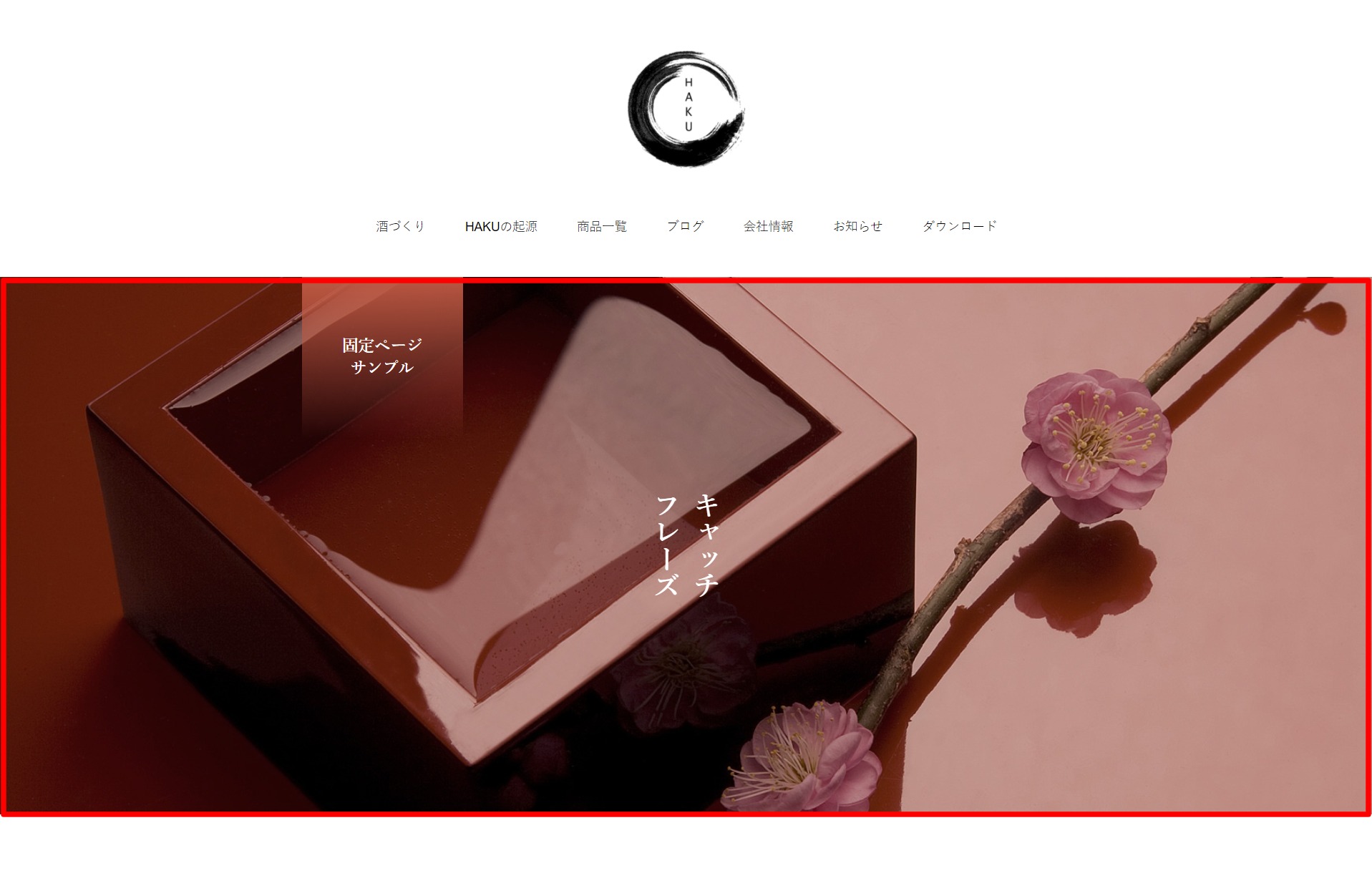
Tcdテーマhaku ページヘッダーの高さを変更する方法 Tcd Labo




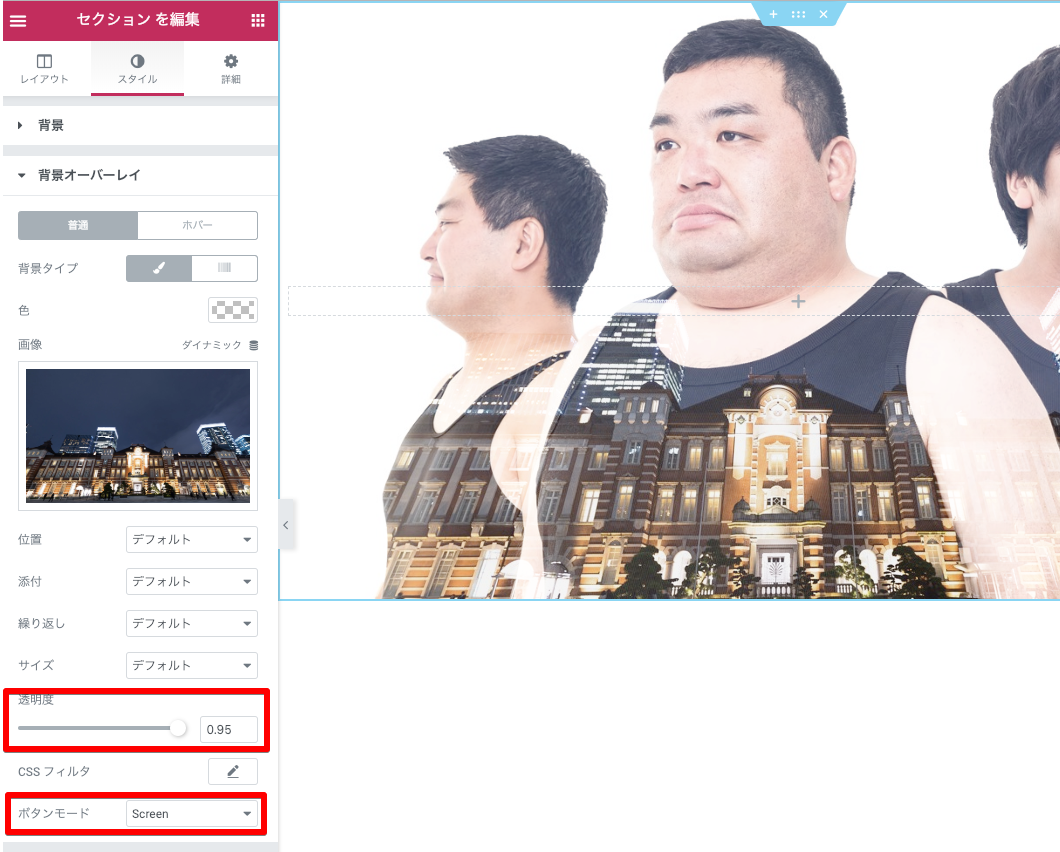
背景と背景オーバーレイを使ってパララックス効果 Elementor好きのwebデザイナー向けブログえれくり




ワードのページの背景に色や画像を設定する方法 Office Hack




ワードプレス Cocoon全体設定を初心者向けに分かりやすく解説



1




ワードのページの背景に色や画像を設定する方法 Office Hack



0 件のコメント:
コメントを投稿